
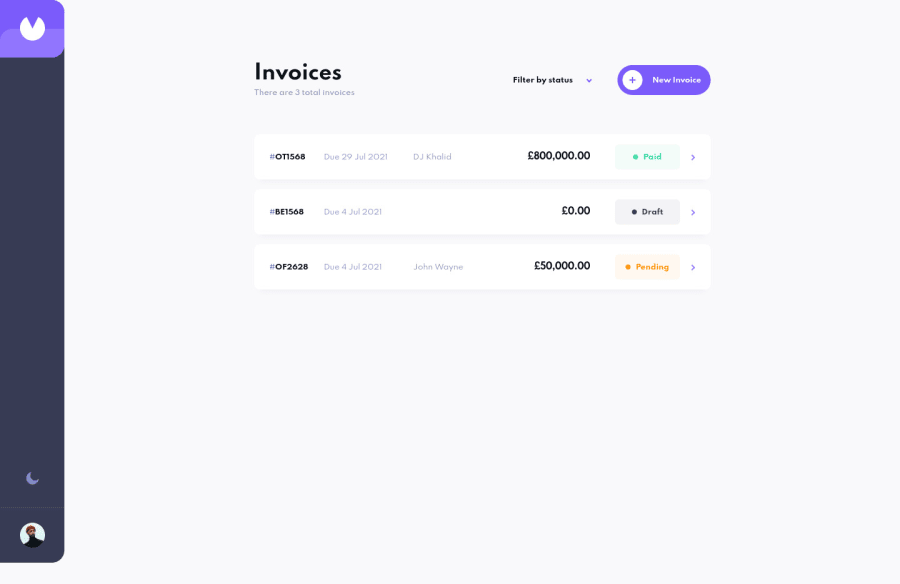
Invoice App using Svelte and Firebase with custom datepicker
Design comparison
Solution retrospective
Hey all,
Took my time with this one. I think overall it took me 3 weeks with a lot of refactoring.
Key FEATURE (bug) 🤩: When you create a new account it will populate 3 default invoices into the app. For some reason random inline-styling is being added to them and changes their size to something ridiculously small. Just refresh and we're golden. No clue, sorry. Oh yeah, it doesn't always happen. So I can't replicate it on demand.
Feel free to login with: username: test@user.com password: 123456
Some things to points out:
- If you delete all invoices and refresh you will trigger an automatic function that adds the invoices (locally as well as to firebase). Only when there are none left and the app starts from scratch. Thought it useful for testing purposes.
- You can create a 'fake' user. Like 'email@email.com', I just wanted the auth to work for testing purposes/simulation. Otherwise I would have probably added email-confirmation, but that was unnecessary for this.
- I tried to be as close to the original design as possible so I did end up creating a custom datepicker, styling the sidebar, etc. I think overall the result is quite pleasing.
- I did adjust how the Invoice Items look like in tablet/desktop mode as I didn't think the original design left enough space for larger numbers. I don't hate the final result 😅
- I found a 'fun' little solution for the price input field per input item. When you click (focus) into it, it turns into an input type='number' and it takes the core value from the invoice-object (100000). When you focus:out it turns back into a string and goes through a function that converts it via toLocaleString (100,000.00). Thought this was a nice touch 🤡
OVERALL... Great project for learning about data-flow, structure and general planning. I wish i spent more time planning everything as I did find multiple issues towards the end. But I'm super happy with this project, I think it's the biggest learning curve I've had (per project) from anything I've done so far.
Any thoughts, suggestions, etc welcome.
Cheerio
Community feedback
- @emestabilloPosted almost 4 years ago
Hey @grizhlieCodes, looks great! Really like the smooth transitions. I'm not able to create a new user because when I click sign out, I only get a brief glimpse of the sign up page and reloads right away. I also can't click on the svgs inside Input Date and Payment Terms. The buttons Save as Draft and Save and Send that appear at the bottom of the create modal looks a little squished on mobile. Real good job though!
1@grizhlieCodesPosted almost 4 years ago@emestabillo Ahhh, I had to create a temporary 'auto-login' solution so that Frontend Mentor screenshot would be taken.
This was removed probably minutes after you checked out the project 😥, timing wasn't on my side!
Thanks for the feedback, will review the mobile styling. I'll admit I spent most of the time on the desktop version.
1 - @SkidragonPosted almost 4 years ago
It looks and animates pretty awesome! The only suggestions I have is the confirm deletion modal could be exited out of when pressing esc and just being more keyboard accessible. Also the fields for creating an invoice could have more validation like the email and having an autocomplete fields for the state and city but MVP wise it's pretty solid. Keep up the good work and grit! I might look at the code base more tomorrow when I have more time. Also I'm doing the audiophile guru one to challenge myself too.
1@grizhlieCodesPosted almost 4 years ago@Skidragon I agree with all suggestions, especially on the more 'validate' aspects.
Let me explain my thinking, especially for the email field.
I was to create the application (a real life one) I would have a more robust fallback. Not sure what but let's take login as an example of what I mean by 'robust': best way to validate an email is with 'Confirm your email' functionality. Otherwise it could be correct syntactically but incorrect overall. Also I think I got lazy when thinking to add some regex 😅. But lets ignore my laziness and stick with the cooler answer??
As for the ESC/click out/etc, totally. I don't think I'll end up adding it in this project now as it's probably best to move on and keep that behaviour planned out for the next project. I think I'll follow your footsteps and do the audiophile guru project next 😁. I need a way to better keep a track of all the functionality I want to add. Probably time to get back on the Notion-mobile (great app if you haven't used it)...
Thanks for taking the time to review this project. I'll have a looksie at some of yours over the next few days.
1@SkidragonPosted almost 4 years ago@grizhlieCodes I agree on the email points you made, and I get lazy too lol and just say MVP to be finished with something I'm tired with but at least I finish the project. I do use Notion as a note taker but didn't know they had a mobile app, and Anki for flashcards to remember concepts with memory techniques. I'm going to fork your project if you don't mind and play with it a little since I never used Svelte before but it is interesting. I'm going to get that modal keyboard accessible. :p
1@grizhlieCodesPosted almost 4 years ago@Skidragon Oi, looks like you did it! Neato. I haven't really used any tool like Anki cards to memorise concepts, might give it a shot when learning some new.
Svelte to me seems to outline how over-the-top frameworks get overtime. Also it hasn't changed much over the last 2 years. The new tool (currently beta) SvelteKit is basically what Next.js is to React. So you're able to do routing, server-side rendering etc from 1 tool. Best part is that everything you learn in Svelte is still applicable so no relearning. And Svelte compiles all your code to vanilla JS at build-time so you end up building really small applications.
As you can tell I'm somewhat of a fanboy at this point.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
