
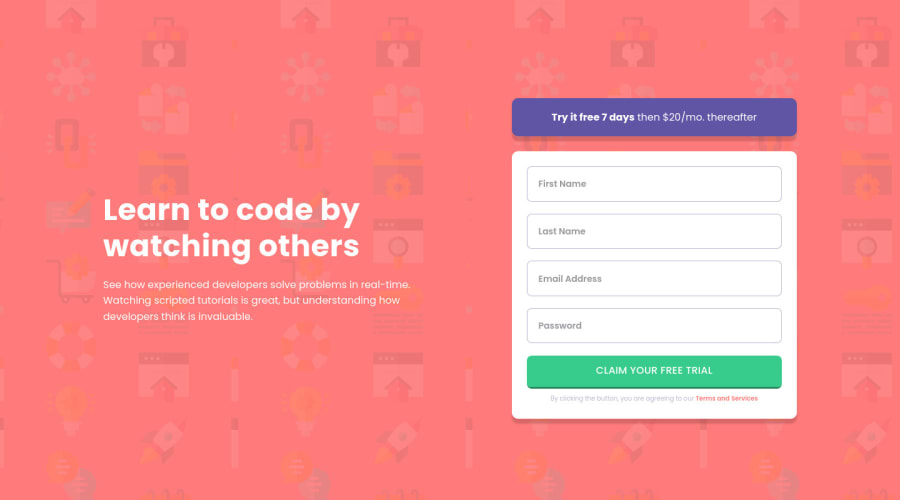
Intro component with sign-up form solution (HTML + SCSS + JS)
Design comparison
Solution retrospective
👋🏻 Hello everyone. This is my solution for the Intro component with sign-up form challenge.
In this project, I tried to follow the advices given by Vanza (@vanzasetia) in the last challenge I did, in order to make the form more accessible.
Also, I added:
- a loading animation when submitting the form, which is displayed only for a short time before checking if the form is valid to be submitted;
- if the form is filled out correctly, another animation is displayed showing a check on the button;
- at the end of the complete submission, the form fields are automatically cleared.
Feel free to leave your feedback on my solution.
Thanks! 😁
Community feedback
- P@MinamakhloufPosted over 2 years ago
Hi Mateus,
Great project, I especially liked the animations that came with the form submission.
The only input I would suggest would be to reposition the exclamation mark error icon on the right hand side so that it doesn't overlap with the writing of the input.
Aside from that, great project, it's one of the best that I've seen.
1@mateusbelicioPosted over 2 years agoHey, Mina!!
I will fix it soon! Thank you very much! 😁
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
