
Submitted over 2 years ago
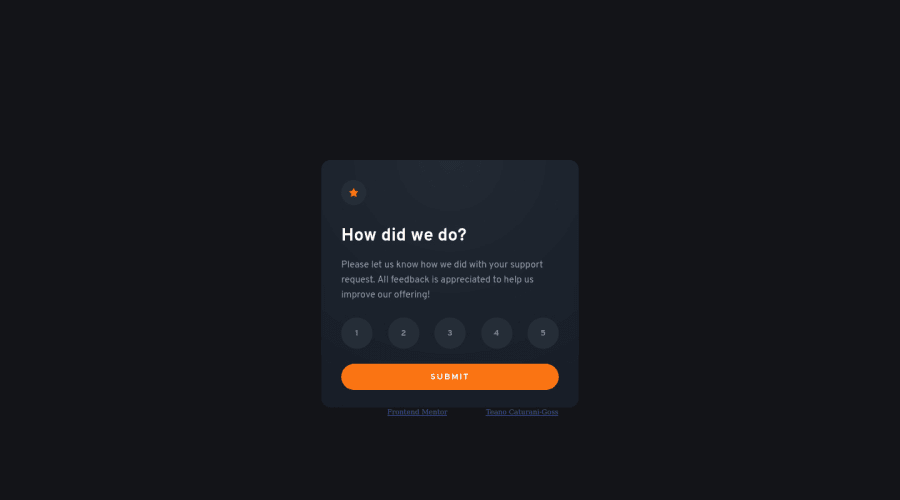
Interactive rating component using flexbox and JavaScript
P
@tcaturani-goss
Design comparison
SolutionDesign
Solution retrospective
I am still much of a JavaScript novice and have no clue how to get the users selected rating to pop up on the thank you page can any JavaScript legends please help me!?!? At first, I tried to make an index page and thank you page and then link them to the same .js file but then I put them together and added an inline script to see if that would work. I just want to be able to get the user's input rating number to show on the thank you page what they selected.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
