
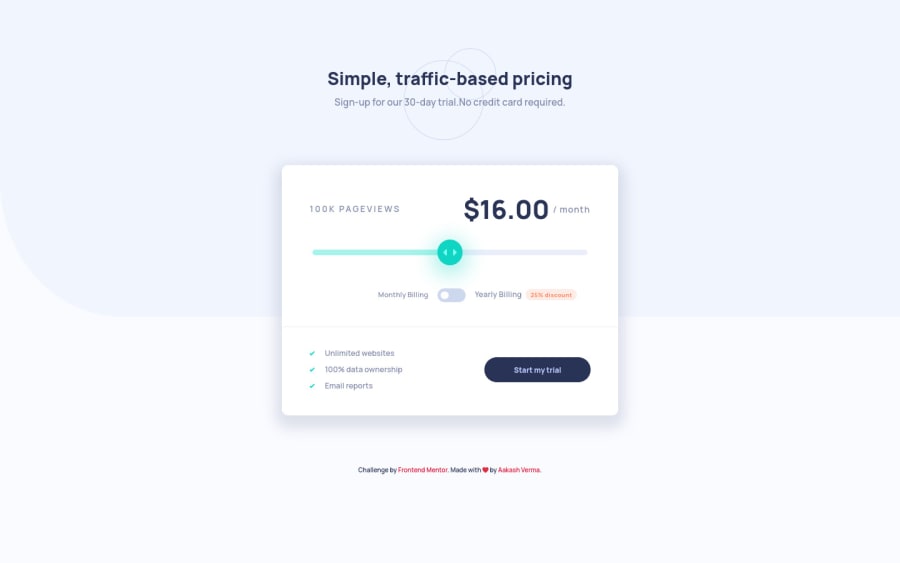
Interactive Pricing Component. Made with HTML-SCSS-JAVASCRIPT + MFA
Design comparison
Solution retrospective
Hi! Everyone, I made this project using Vanilla JS with SCSS. I learnt a lot from this challenge and it was really a good experience for me, I learnt some cool things about how to make custom input component. I added the prefixes in the CSS in order to make design consistent through all browsers. I also made it responsive, but let this decide by you (current viewer LOL ). So please go through the design, code and leave your precious feedback below, So that I can improve myself more. I would love to hear feedback regarding the design, code and structure. Any feedback to make it more accessible to screen-reader will more highly appreciated.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
