
Submitted almost 4 years ago
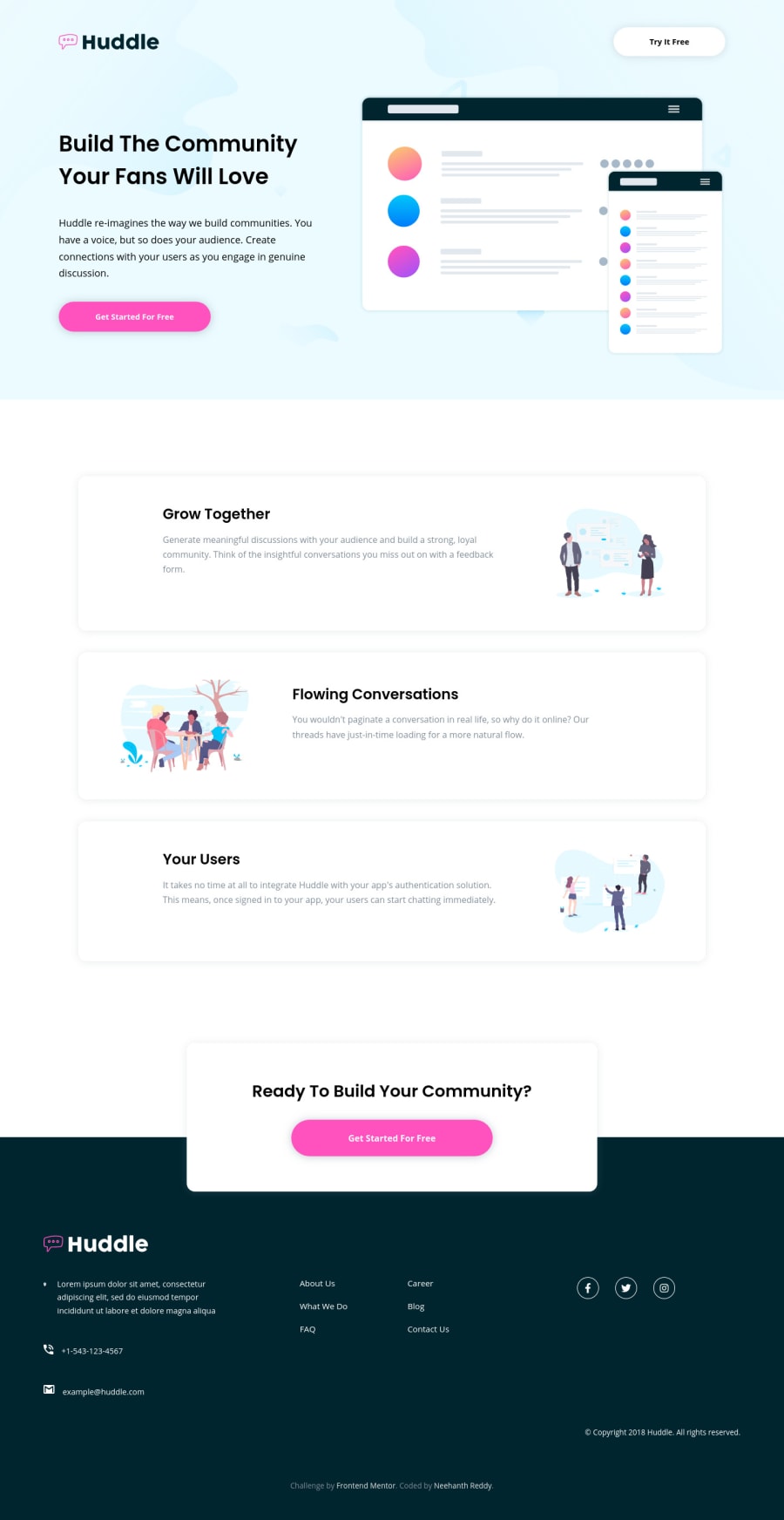
huddle-landing-page-with-alternating-feature-blocks-master
@neehanthreddy01
Design comparison
SolutionDesign
Solution retrospective
Share your feedback on this solution...? Thank you 😊
Community feedback
- @emestabilloPosted almost 4 years ago
Hi @neehanthreddy01, you've done a great job here! Just saw a few things on the 888px breakpoint:
-
The Get Started button on the header looks off
-
The items in the
.nav-boxdiv looks squished. I would try removingmargin-right: 110px;from the flex items and addcolumn-gap: 2rem(or any value you prefer) to the parent div -
The left and right paddings on the text for the
.contentboxes could be adjusted so they don't appear much taller than the images -
I'd also convert the email and phone into clickable elements
Hope this helps :-)
0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
