
html and css site with flexbox and media queries
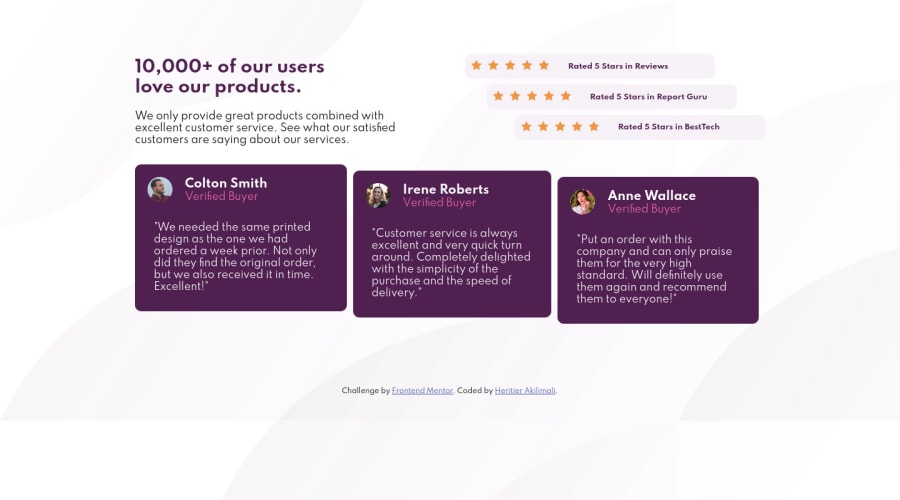
Design comparison
Solution retrospective
i keep getting scrollbar and dead space on mobile version even though i have set the width on the body to 100%-95%, sometimes there is no dead space and no scrollbar, and sometimes there is, im not sure why that is happening. I would love some feedback on how to center the body and have no dead space that makes the x scroll bar apear. Thanks for the feedback
Community feedback
- @Foued80Posted over 3 years ago
Hi Heritier,
Be aware that the css is processed from top to bottom, at the begening of the file you put :
body> margin: 9vh auto; and then @media body> width: 95%;
for mobile view, you should override the rules if you want something different and remove duplicates @medias if you wan't it to stay as it is .
cheers
Marked as helpful0@heritioPosted over 3 years ago@Foued80 Thanks for the feedback. i cant beleive i forgot about the order, il take that into account. thanks
0 - @axseingaPosted over 3 years ago
Hi Heritier, Congrats on posting your challenge :) I just cloned your code to my VS and will try to see what's going on there. The first thing I would change is not to set any properties other than background-image to your
body. If you want to center the content then create adivelement with class e.g.page__wrapperand center it instead. It should help the website not to collapse. So I would delete that part from your body:margin: 9vh auto; width: 70%; height: 70vh; display: flex; flex-direction: column; justify-content: space-between;and add a div around your content with this code
display: flex; justify-content: center; align-items: center; padding: 5rem;(you can adjust the padding to your needs). The flexbox part will center your content. Another thing I noticed is that you applied the bottom image to the background of the body and you added it one more time in HTML alongside with upper image. The easier solution would be to apply both images to the background and position it with background-position property and applybackground-repeat: no-repeatso your image doesn't repeat. If you need more help with that just let me know. This will solve your problem with the scroll bar. You will still need to re-organize your media queries and I can advise make more breakpoints or set phone breakpoint a little bit higher (e.g. 600px) and from that point apply column layout.I find it much easier to code first mobile version so you can try it as well :) I hope my comment helps you to improve your code. Great work and keep have fun coding!
Marked as helpful0@heritioPosted over 3 years ago@axseinga Thanks for the detailed feedback, rly learned aloot and applied to other challenges, i definetely implement them on this one also when i speedrun the challenges again. thanks again
0 - @vanzasetiaPosted over 3 years ago
👋 Hi Heritier Akilimali! My name is Vanza!
It seems like you have issues, so let me help you!
- You can make the scrollbar disappear on horizontal by adding
overflow-x: hiddenon yourbodytag. - Next, about
bg-bottomandbg-top, instead of usingimgtag, I recommend usingbackground-imageon your body tag. Then try to position them usingbackground-position. To learn more, you can check this video from Kevin Powell about background-image
That's it! Hopefully this is useful!
Happy Coding!
Marked as helpful0@heritioPosted over 3 years ago@vanzasetia Yeah, that background image solution rly seems to help. thanks again.
0 - You can make the scrollbar disappear on horizontal by adding
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
