
Design comparison
SolutionDesign
Solution retrospective
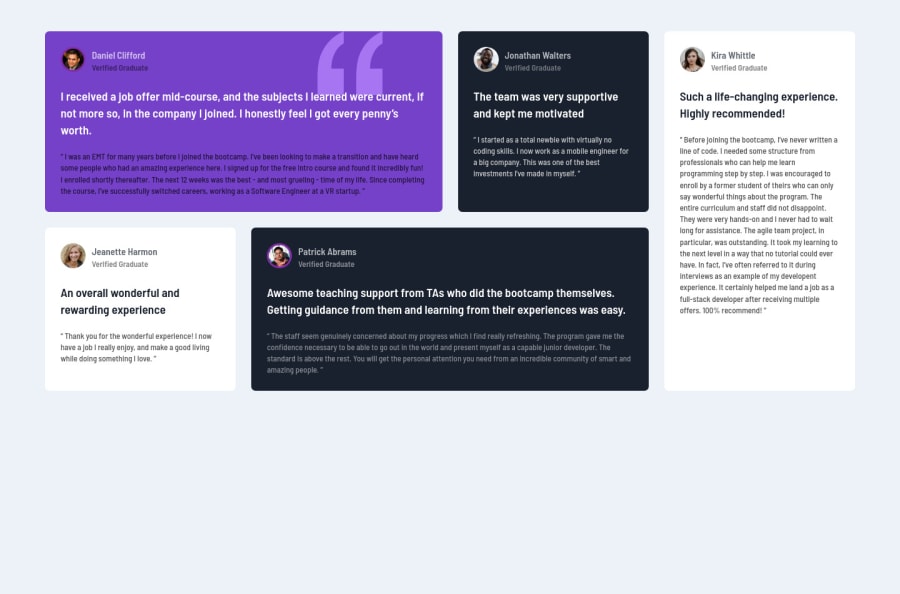
hello guys! I'm absolutely beginner. I try my best grid layout. Please comment me.
Community feedback
- @dewslysePosted about 3 years ago
Hello @ChitThetAung! Congrats on your submission. I believe you have used the grid layout quite well and as such your page is responsive across devices. However, there are some things to note:
- You should set a
max-width(eg. 1140px) on your.containerto prevent content from spanning the full width of the page on large devices. - You could centre the testimonial grid to the page by adding the following to the body
body { display: flex; justify-content: center; align-items: center; }- The main content of your page should be wrapped with the
maintag.(e.g.: replace<div class="container">with<main class="container">This would help resolve accessibility issues regarding landmarks.
Overall, nice job.
Marked as helpful0@ChitThetAungPosted about 3 years ago@dewslyse Wow Thanks bro for comment me. Your suggestion is really helpful for me.
0 - You should set a
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
