
Submitted over 2 years ago
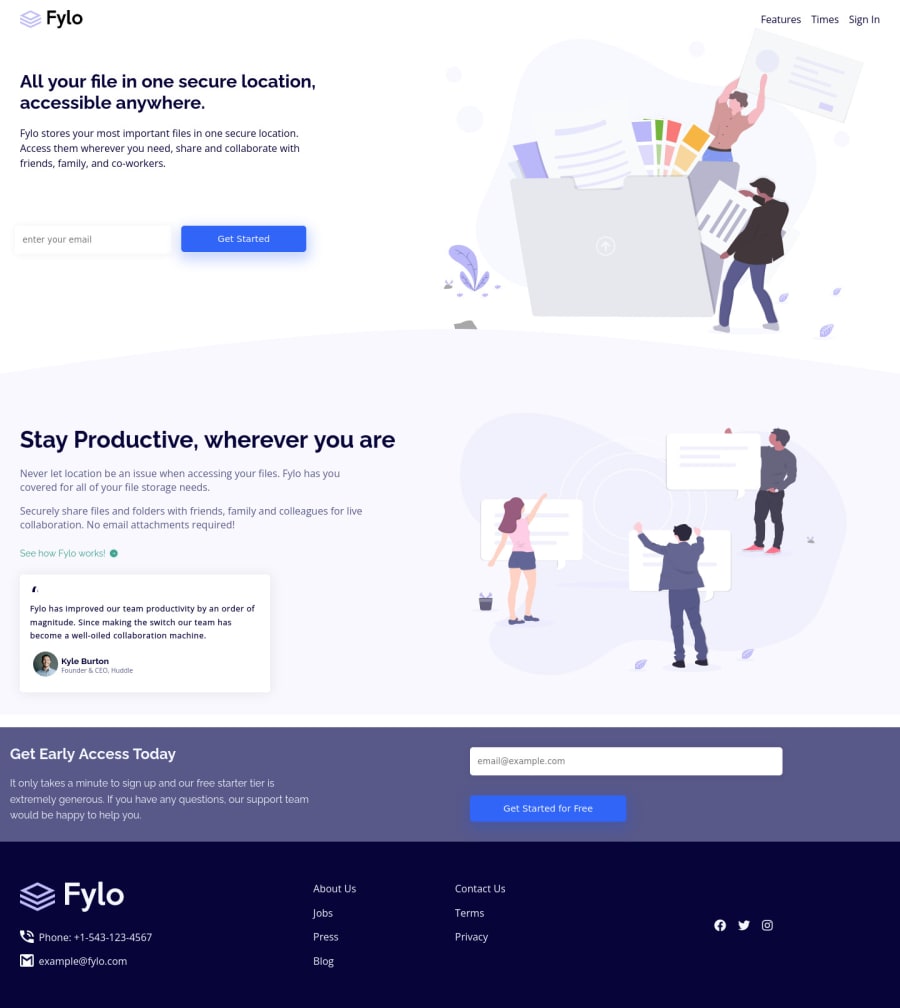
Fylo Landing Page with Two Column Layouts using HTML, CSS & JS
@dazzlerabhi30800
Design comparison
SolutionDesign
Solution retrospective
Hoping for a nice feedback about the layout there are some issues!!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
