
Design comparison
Solution retrospective
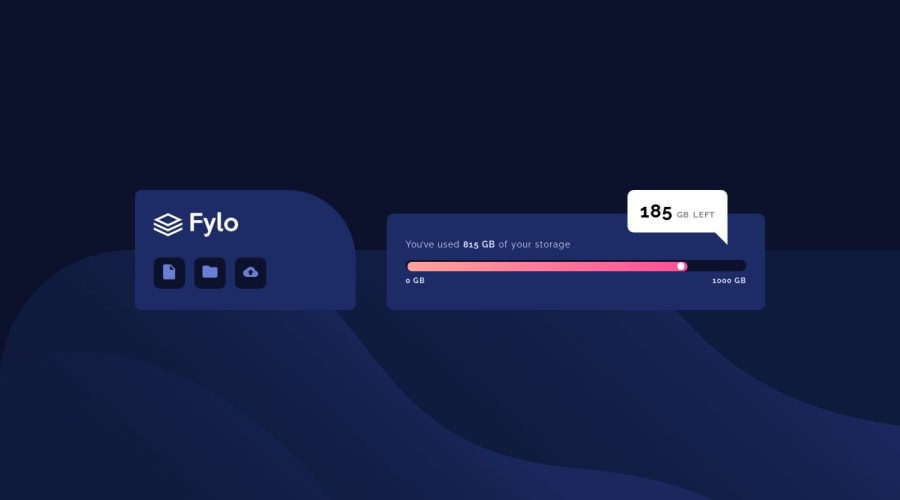
I had a hard time trying to create the range slider. I created it by creating a range input, then removing the webkit design of it, then I created two more divs, one for background and one for progress and I changed the z-indexes like this: the slider has the highest z-index and its background is transparent, the progress div has the second highest index, and lastly, the background div has the lowest index. And with a little help from the Slack community I managed to change the width of the progress in JS. I would like to know if there is an easier way to change the background color of the slider but only the one from the left of the thumb?
Community feedback
- @MichickoPosted over 4 years ago
Oh scratch that. I just checked your solution, i think it's great.
0 - @rahulxyzPosted over 4 years ago
Yes, the range slider can be overwhelming. What I did was, I used background property to add two different linear gradient. It can help you avoid the whole layered approach to it. However, I couldn't find a way to make it curved when the gradient color changes at the thumb.
.slider { ... background: var(--half-transparent), var(--gradient); }
Check my solution for more details. PS: You can also do the same trick to add background color and image to the same element.
0@MaziluROPosted over 4 years agoThank you. I saw there's another method where you can add a box shadow to the thumb, but it didn't work out for me.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
