Submitted about 1 year agoA solution to the Four card feature section challenge
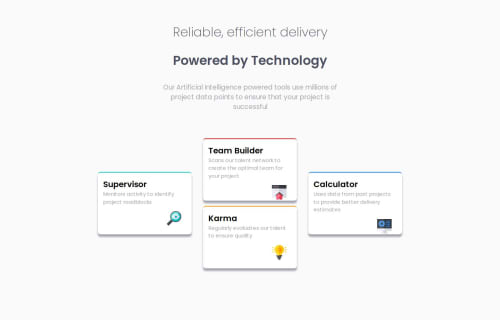
Four cards on an adaptive grid
@clickglue

Solution retrospective
What are you most proud of, and what would you do differently next time?
Use of Utopia adaptive font size, implemented flexible spacing. Found easy solution to get a 1-2-1 grid with an additional div. Used simple solution to direct style on DIV's to implement different colors.
What challenges did you encounter, and how did you overcome them?Adaptive grid was not easy. Googled to find solution.
What specific areas of your project would you like help with?Proper use of flexible spacing and margins.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on clickglue's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord