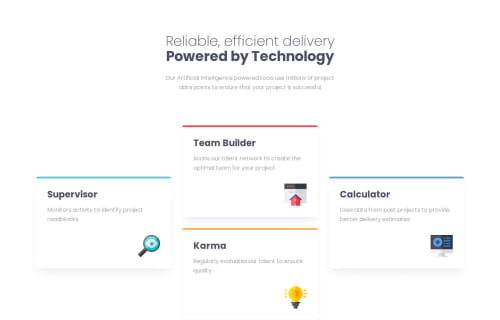
Four Card Feature section is build HTML & CSS Flex and Grid Column

Solution retrospective
I Tried to Achives the closest to the solution as given in starter preview of the design of this project and took me almost 2 hr to complete and finding resourses online and complete and hence we can also use hover over thing in it and can create a card clivkable with javascript functions introduced in it
What challenges did you encounter, and how did you overcome them?grid layout and column flex grid option which one will give the better as per given design preview outcome and hence achived it with column flex grid one give the better outcome and get stacked over in mobile design easily.
What specific areas of your project would you like help with?Ensuring that the layout adapts seamlessly to various screen sizes, particularly mobile and tablet views. Using CSS Grid or Flexbox for card positioning. You might want advice on which approach works best for responsive design in this scenario. Making sure the project adheres to accessibility standards (e.g., proper semantic HTML, keyboard navigation, ARIA labels). Ensuring good color contrast and readable fonts. Getting feedback on the chosen font sizes, spacing, and padding for consistency and readability. Improving code organization, such as separating concerns by using BEM methodology, modular CSS, or other best practices.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mohit kulkarni's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord