
Submitted over 3 years ago
FAQ-accordion-card | Flexbox | BEM | Only Css Accordion
@brkcln
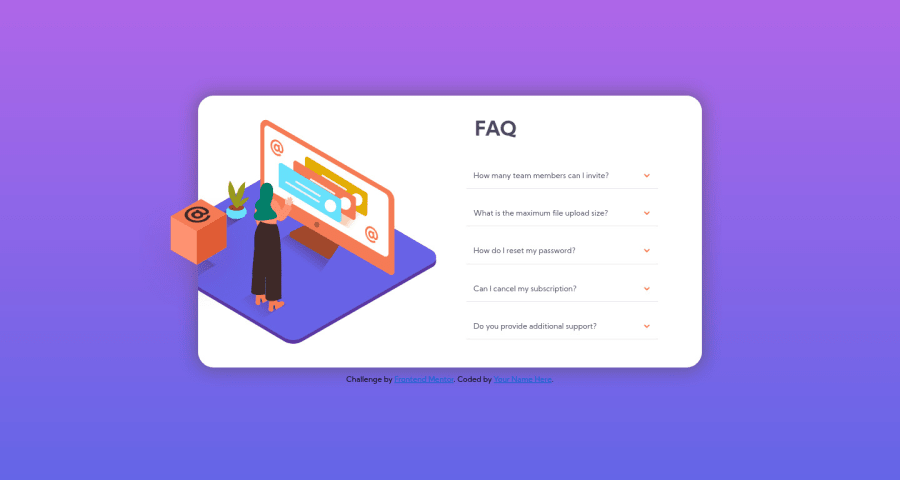
Design comparison
SolutionDesign
Solution retrospective
thx for the feedback ^^
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
