
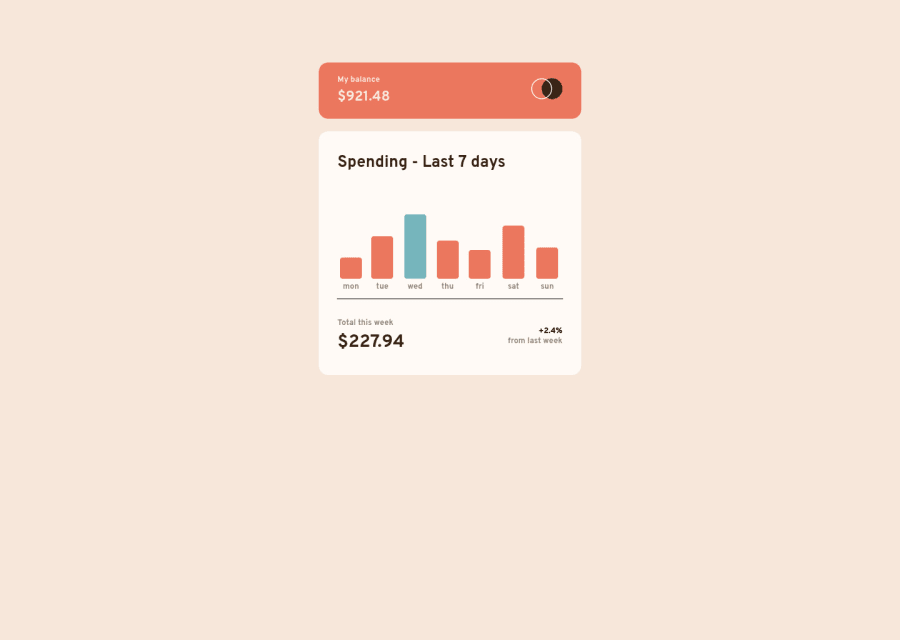
Expenses chart using React and Styled Components
Design comparison
Solution retrospective
Any feedback regarding best practices on React and Styled Components are very welcome. Also, you may notice that my styled components are redundant, especially on background-colors. Is there a way I can set bg color once, and not have to repeat for every single child elements? Thank you in advance!
Community feedback
- P@msunjiPosted almost 3 years ago
Hiya Ryan! Great job solving this challenge. It looks really well done.
About your background colours. I noticed that you had this in
index.css:* { margin: 0; padding: 0; background-color: hsl(28, 62%, 91%); font-family: 'Overpass', sans-serif; }The
*selector selects all your elements, so it's added a cream background colour to all your elements. You'll want to remove thebackground-colordeclaration from that block above and then instead, set yourbodybackground colour to that colour (you can do this in yourindex.cssfile). Once that's sorted, you should be able to remove all the redundantbackground-colordeclarations in your child elements/components.Oh, and another thing. I noticed that you had CSS variables defined in
index.css. You should be able to use this across your other components as well. It might be a little easier to set your colours this way instead of using thehsl()values for each element.Hope this helped! Best of luck with other challenges! 👍
Marked as helpful0@OthankQPosted almost 3 years ago@msunji Hey Marge, thank you so much for pointing that out! I had completely missed that! Also, thank you for the variable feedback as well. I will go back and refactor them! Would you have any feedback on how I structured the project using Styled Components? I still have head tilting moments when it comes to creating styled components, then importing them as a wrapper into the components I'm building and I hope I'm doing it right.
0P@msunjiPosted almost 3 years ago@OthankQ Heya! I think the project structure is pretty sound. I guess it does take a bit to get used to the workflow, but you'll get the hang of it, no worries!
By the way, if you're looking to read up on some more styled-components tips, you can check out these articles:
Personally, I find the first article a little easier to go through, especially if you're just starting out. The second one's got a lot of info, but it can be a lot to take in at first 😅
1@OthankQPosted almost 3 years ago@msunji Hey! Thank you so much for the resources I will be sure to check them out!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord

