Submitted over 3 years agoA solution to the Expenses chart component challenge
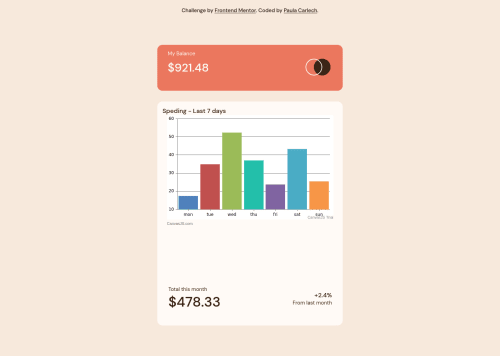
Expenses Chart Solution. HTML, CSS and JavaScript
@Paula-Carlech

Solution retrospective
My difficulty was about creating the chart, I cound´t find a way to change the colors and fonts so I can build something like the original design. Any suggestion are welcome.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Paula Carlech's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord