
Submitted almost 3 years ago
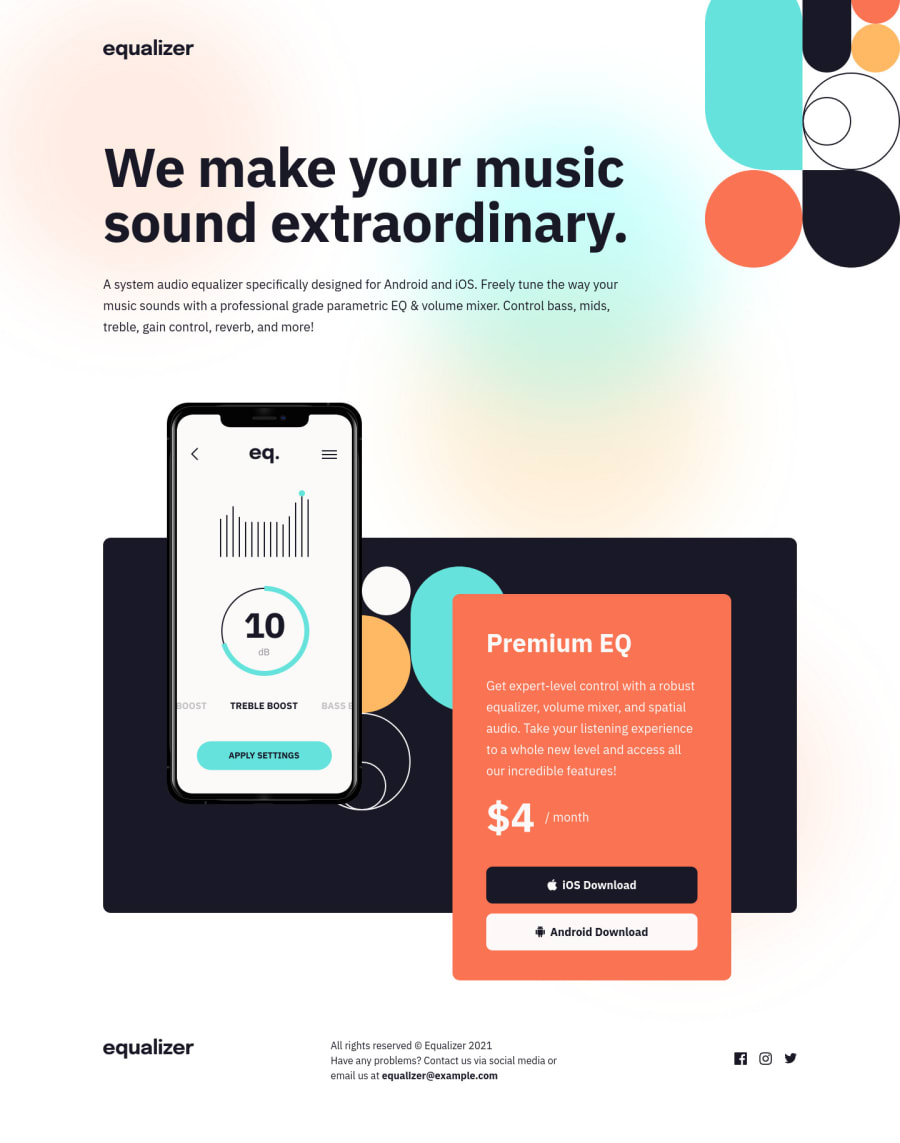
Equalizer landing page, responsive size changes
@SamHemingway
Design comparison
SolutionDesign
Solution retrospective
- Was there anyway to achieve the footer without using media queries like I did? Aka pure flexbox/grid?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @faruking
One way to do this is using a combination of flex-wrap, justify-content etc. But you might still need to tweak some things. modify the footer class style to:
width: 100%; padding-inline: clamp(0rem, -6.107vw + 2.931rem, 1.5rem); flex-wrap: wrap; display: inline-flex; justify-content: space-between;after that you can remove the
grid-template-columnin media queries. Don't forget to also remove thedisplay: gridandgrid-template-columnin the footer class.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
