
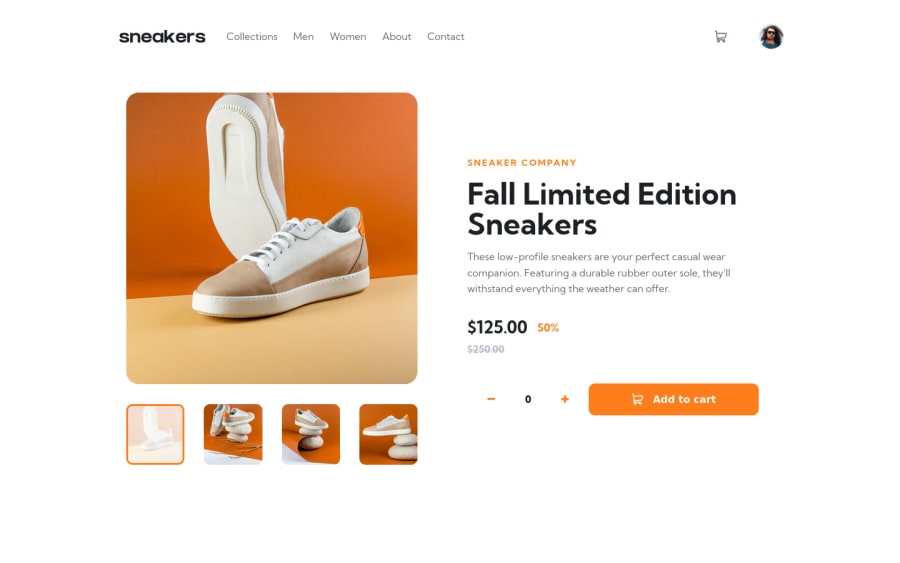
E-commerce Product Page responsive with SASS & Vanilla JS
Design comparison
Solution retrospective
I'm open to any feedback!
Community feedback
- @Pranshu-SahuPosted almost 2 years ago
hi @revin212,
congratulations on completing the solution.
I have few suggestions to improve the solution-
1-- you are missing the separator just below the navbar as shown in the design
2-- you can take your dropdown one step ahead by getting it close when user clicks anywhere on the document
3-- I don't know why I'm unable to preview your code. It is showing error 404 page not found. I hope you would fix it.
hope you find it helpful
happy coding
Marked as helpful1@revin212Posted almost 2 years ago@Pranshu-Sahu Thanks for the feedback,
May I ask which separator below the navbar? From my eyes, it's just plain white space below the navbar. I used margin to create that spacing
For the dropdown menu, yes I actually thought about that. Might as well adding drag out menu function.
For the code preview, I forgot my repo still on private mode. Now I changed it to public.
0@yishak621Posted almost 2 years ago@revin212 no there is a line below the nav bar and when u hover the nav links there border bottom should be aligned with the line in the design ...
Marked as helpful0@Pranshu-SahuPosted almost 2 years ago@revin212 , kindly refer desktop design, u would see a line segment just below navbar.( Refer the desktop design image in the starter file)
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
