
Submitted about 2 years ago
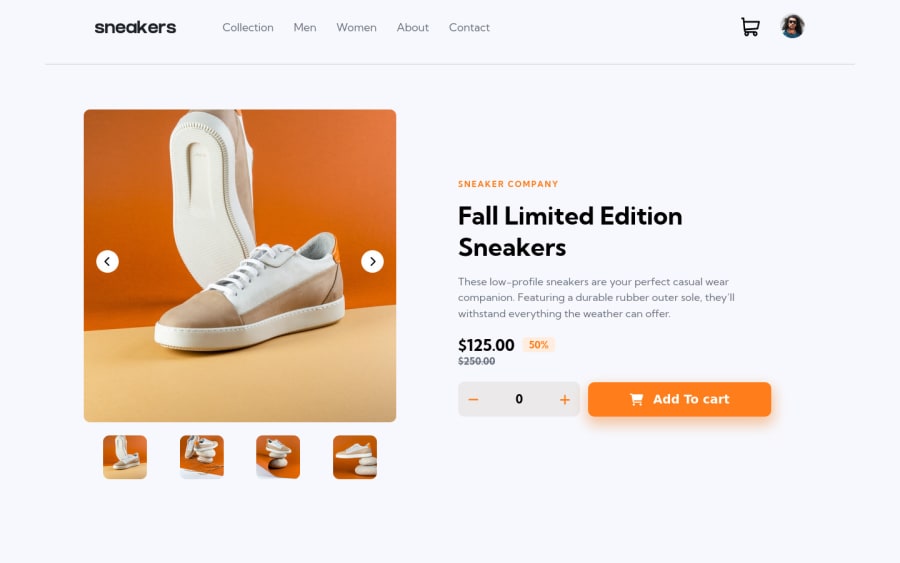
ECommerce Product Landing Page using HTML, CSS & JS
@dazzlerabhi30800
Design comparison
SolutionDesign
Solution retrospective
Need feedback It's my second attempt, now it's working fine and took me almost a day!!
Community feedback
- @clarencejuluPosted about 2 years ago
Hello Abhishek, Your project looks really good and you did a good job. However, I noticed that when the lightbox comes up, the overlay does not cover the full height of the screen. I think it may be because your elements are too large and you may have done your coding on 90% or a smaller screen width.
To solve the overlay problem, you should set your body element to have the following styling:
min-height: 100vh; height: 100%; margin: 0; position: relative;and then the lightbox overlay should have thus:
position: absolute; height: 100%; width: 100%; top: 0; left: 0;Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
