
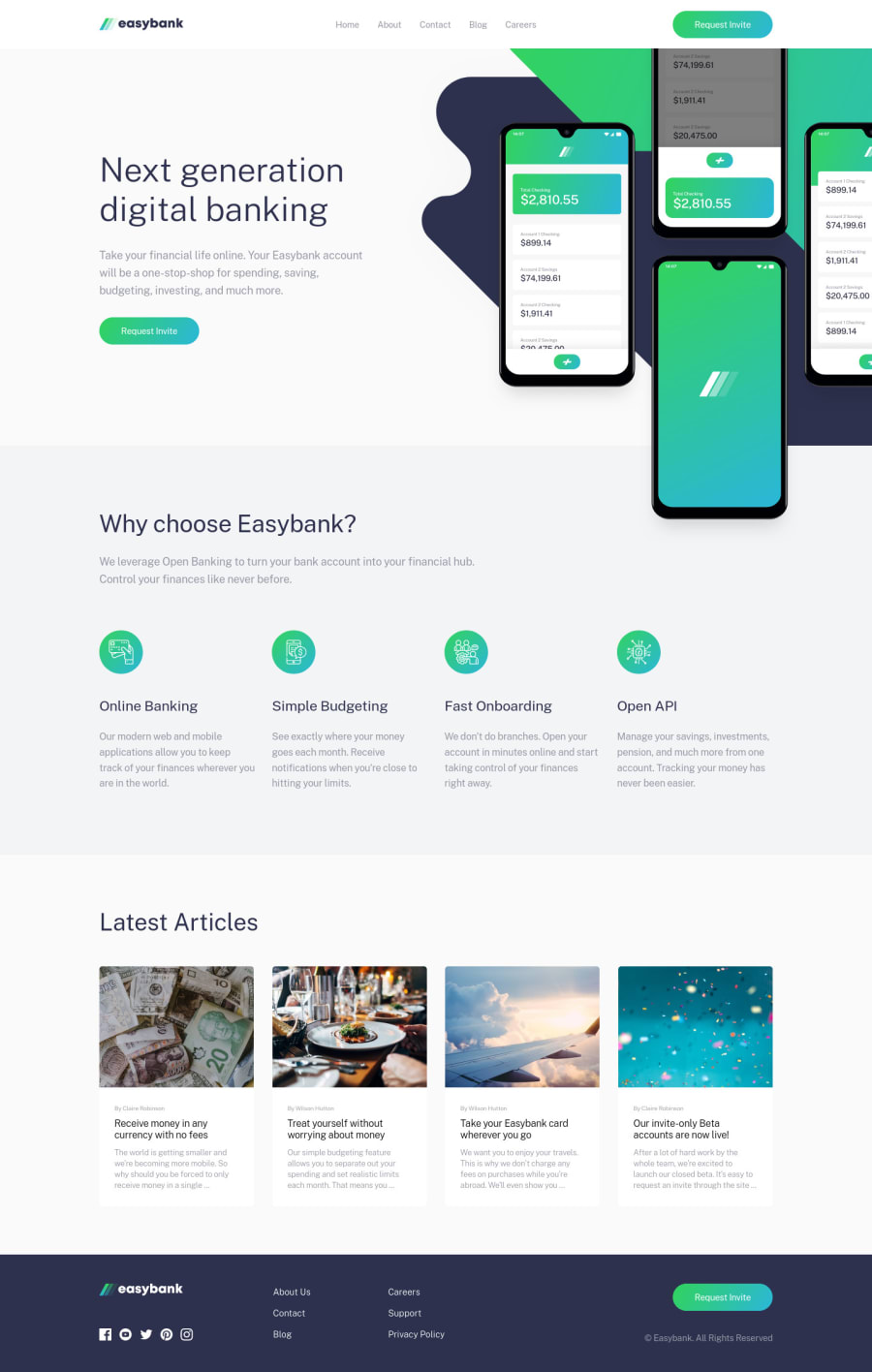
Design comparison
SolutionDesign
Solution retrospective
Hi all 👋
I decided to do this challenge with SASS, CSS Grid, Flexbox, BEM and a little animations.
Bonus:
- Grid Tracks names for layout.
- Mobile nav only with CSS.
- JS only to hide scroll when mobile navigation is open.
- Background sections using css grid positioning only for testing purpose.
Any feedback is appreciated.
Happy coding 😊.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
