
Design comparison
Solution retrospective
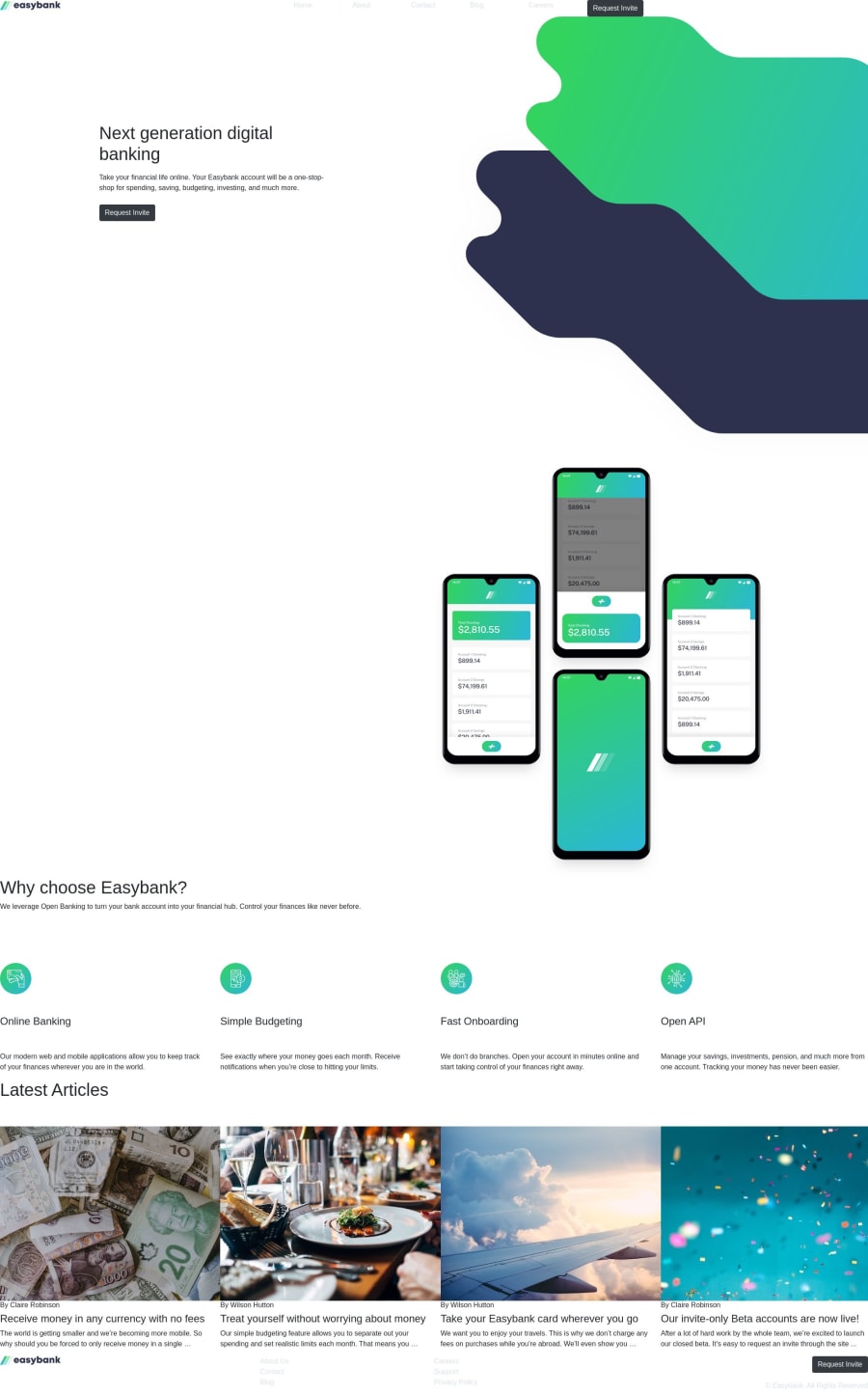
How is my Website. I have a problem that my CSS sheet do not match exactly my design
Community feedback
- @LorisDucampsPosted over 4 years ago
Hello mohammed,
Why did you rename your index.html to index.md ??
.md files are files that allow you to use markdown. I'll let you see it on the web :)
-> rename your index.md to index.html
On will see later, if there are still conflicts :)
See you soon
0@Mohamed-AsaadPosted over 4 years ago@LKA-LORIS Thank you bro, I changed it but some styling still missed
0P@emestabilloPosted over 4 years ago@Mohamed-Asaad Hi Mohamed, after renaming to index.html, you also need to add your styles by inserting a link inside the
<head>tag such as<link rel="stylesheet" href ="styles.css">. The styles are missing because you may be calling them from theC:drive in your computer, which Github doesn't have access to. Hope this helps :-)0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
