Submitted about 3 years agoA solution to the Digital bank landing page challenge
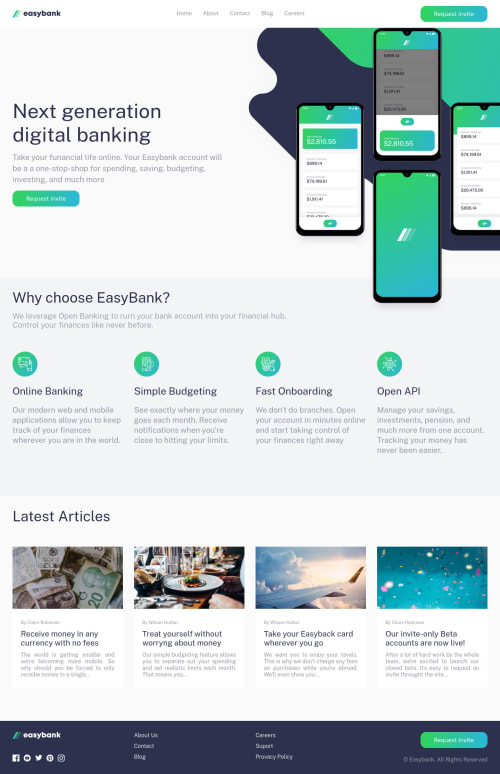
Easy bank landing page
react, typescript, vite
@PChaparro

Solution retrospective
It was a little bit difficult to style the images of the hero component, but i think i finally got it. ¿Any suggestion / feedback 😁?
Used technologies:
- Typescript
- React
- CSS modules
- Vite
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Pedro Chaparro's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord