
Submitted over 1 year ago
DevJobs App | Vite | React | SASS | TypeScript | React-Virtuoso
#accessibility#react#react-router#react-testing-library#typescript
@hector535
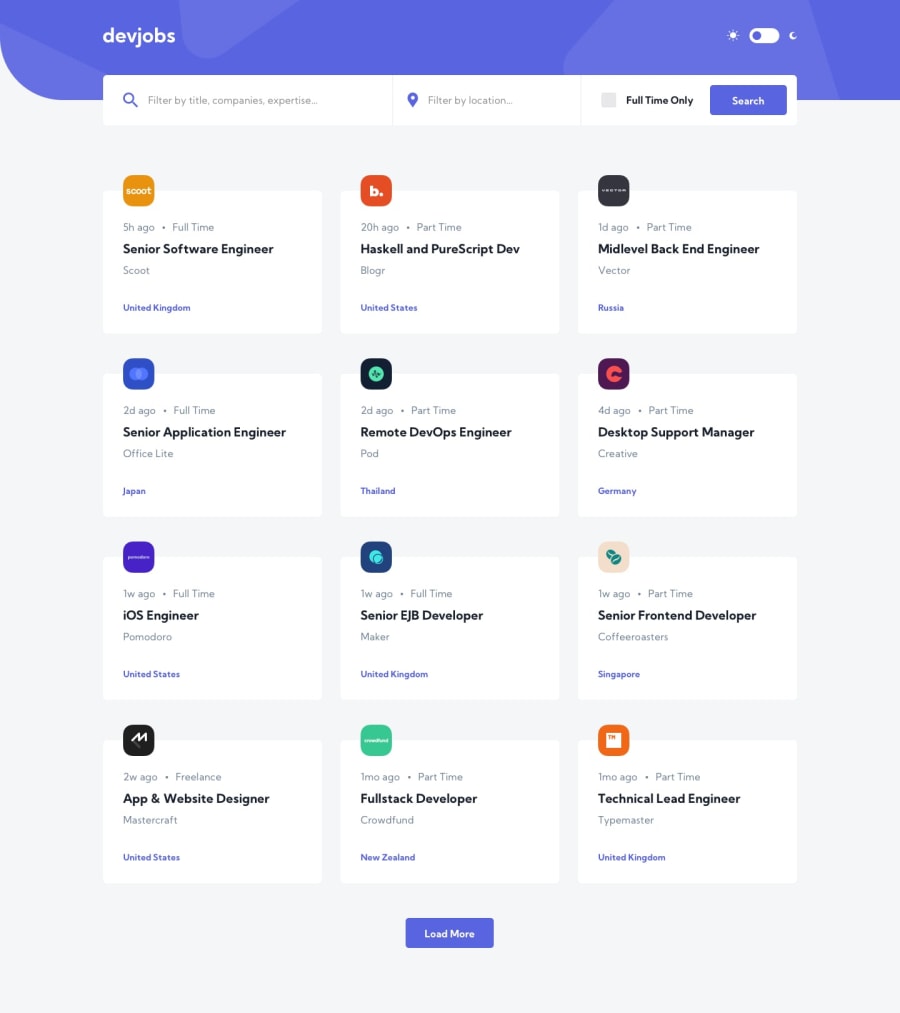
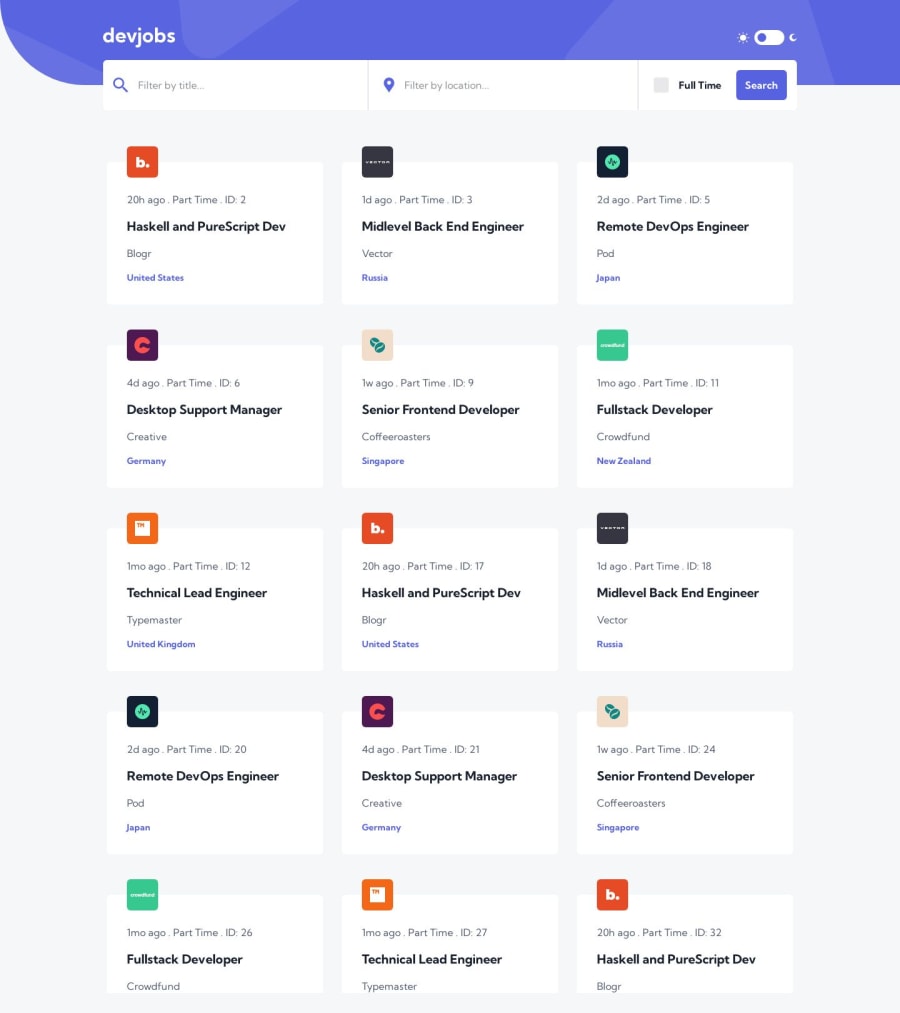
Design comparison
SolutionDesign
Solution retrospective
Built with 🔨
- Vite
- React.js
- TypeScript
- React-Router
- SASS Modules
- React-Virtuoso
I'm always open to suggestions on how to improve on any aspect you think I'm lacking. If you also find any bugs, please don't hesitate to let me know; I would appreciate it a lot.
I hope you guys enjoy it. 😊
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord