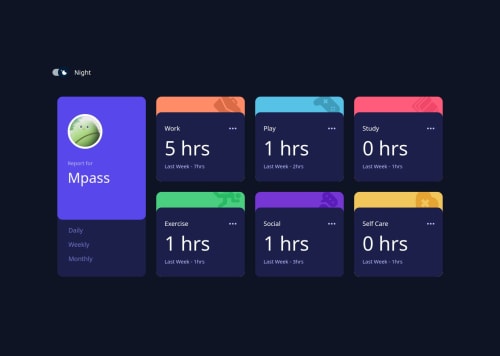
Day/Night Time-tracking-dashboard

Solution retrospective
This practice helped me strengthen my understanding of React state and grid concepts. To be honest, the time I spent on it wasn't very long. So, I decided to add new features to this project! It looks nice, and completing the day/night pattern taught me a bit about color schemes.
What challenges did you encounter, and how did you overcome them?To implement new features, it’s essential to think differently than before. I spent some time figuring out a better way to control the entire page when I click the toggle. Using state to switch might be the best approach to address this issue.
What specific areas of your project would you like help with?A better way or point out mistakes of this project Thx~~
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mpass's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord