
Design comparison
SolutionDesign
Solution retrospective
Frontend Mentor - Sunnyside agency landing page solution
This is a solution to the Sunnyside agency landing page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Note: Delete this note and update the table of contents based on what sections you keep.
Overview
The challenge
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
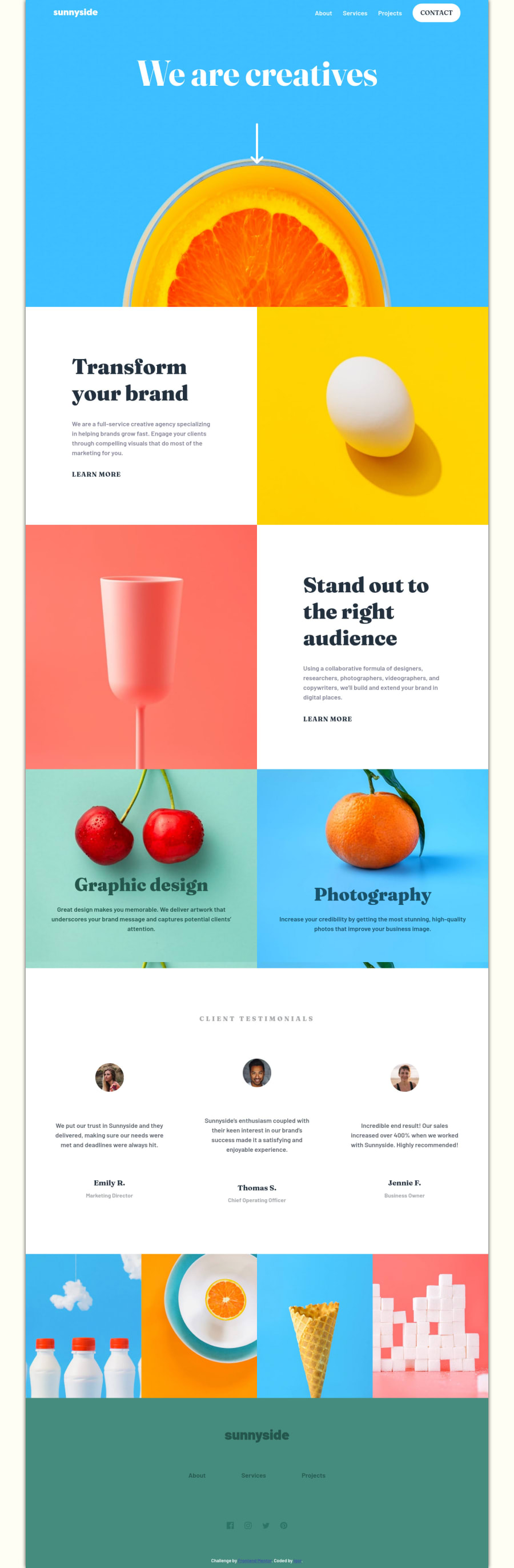
Screenshot


Links
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
What I learned
How to make a menu with CSS only.
.nav-bar__menu {
position: relative;
}
.nav-bar__list {
position: absolute;
display: none;
list-style: none;
background-color: var(--WHITE);
color: var(--DARK-MODERATE-CYAN);
background-color: var(--WHITE);
top: 200%;
right: 10%;
padding: 4rem 50%;
flex-direction: column;
justify-content: flex-start;
align-items: center;
gap: 3rem;
}
:is(.nav-bar__menu:hover, .nav-bar__menu:focus-within) .nav-bar__list {
display: flex;
width: 90vw;
border-right: 20px solid transparent;
border-top: 20px solid #3ebfff;
}
Author
- Frontend Mentor - @Radasin
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
