
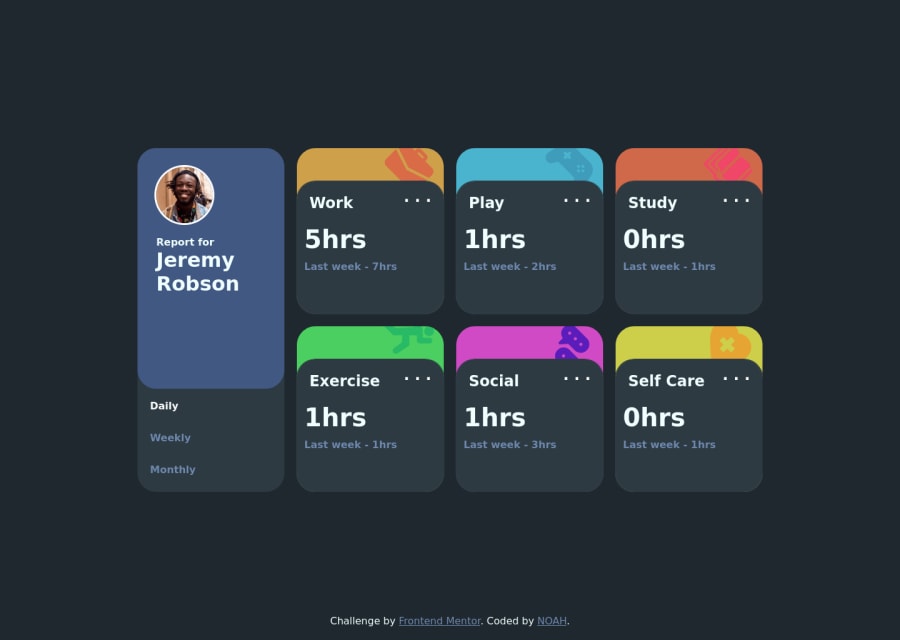
Design comparison
Solution retrospective
I found it difficult to read the JSON file in JavaScript but it turns out you just have to host it as an JSON server (With the library OFC or you could host it on github). When it comes to how the website scales I am not sure if I did it the best way
Community feedback
- @Yehan20Posted over 2 years ago
Hey , Congrats on finishing the challenge , but regarding hosting a JSON server , i don't think that was needed , you could just make fetch request to the JS0N file using your JS file ,and then make the necessary changes , also try looking at the report and try to reduce the accessibility issues . good luck for the next challenges.
0 - @dtomicicPosted over 2 years ago
Hey, congrats on finishing your projects, just wanted to let you know that it is not necessary to host the JSON file anywhere you can read it from your folders (like I did here). As for the scaling of the page it's not perfect but it looks quite good, a little bit of work on some stuff and you should be done, but overall it looks good and what's most important it functions.
Great job keep it up 👍
0@Noke0Posted over 2 years ago@dtomicic ive tried to do it without hosting but it didnt work for me, but thanks
0@dtomicicPosted over 2 years ago@Noke0 maybe you didn't put the right path, nevertheless you found a workaround and that's important :) great job once again
0@Noke0Posted over 2 years ago@dtomicic So I encountered this problem once more, I cannot seem to figure out how to get the Data.Json file without hosting an api server. This is my code
fetch("data.json").then(response => { return response.json(); }).then(data =>{ console.log(data) });
And the data.json file is in the same directory as the JavaScript file, why isnt this working, i am getting an error about CORS and it only beeing supported through http protocols
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
