
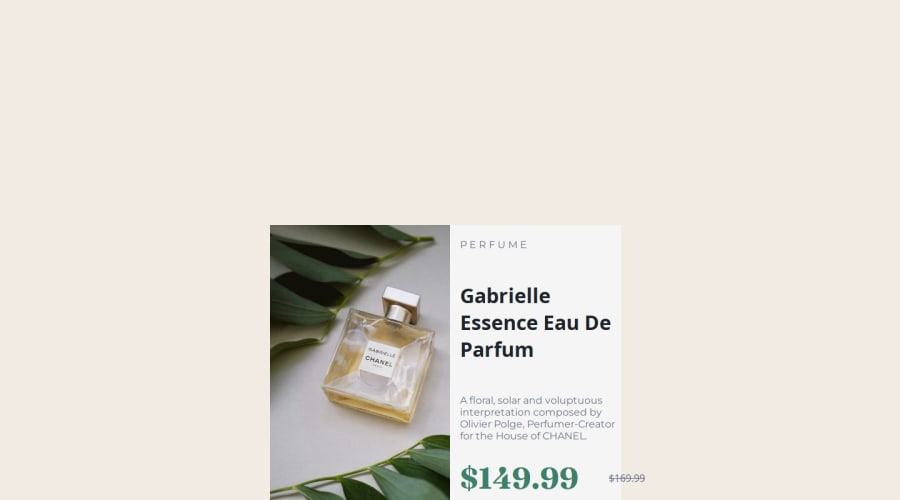
Design comparison
Solution retrospective
Feeling more confident in using CSS grid and Flex.
What challenges did you encounter, and how did you overcome them?Adjusting the sizing of my columns and rows. I used grid-auto-rows and minmax to solve these issues.
What specific areas of your project would you like help with?N/A
Community feedback
- P@emkumaPosted about 2 months ago
Your css involves the use of Grid which I have not as of yet, used in my projects.
I may not be the one to comment intelligently on grid.
This challenge wants us to code a responsive design at 375px (mobile) and 1440px (desktop). The mobile design didn't work when I changed the viewport size.
The width of the desktop design doesn't work. The crossed out price should be well within the body.
The corners of the body need to be curved.
The font type doesn't render properly. I had the exact same difficulty with my code. Hmmm...
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
