
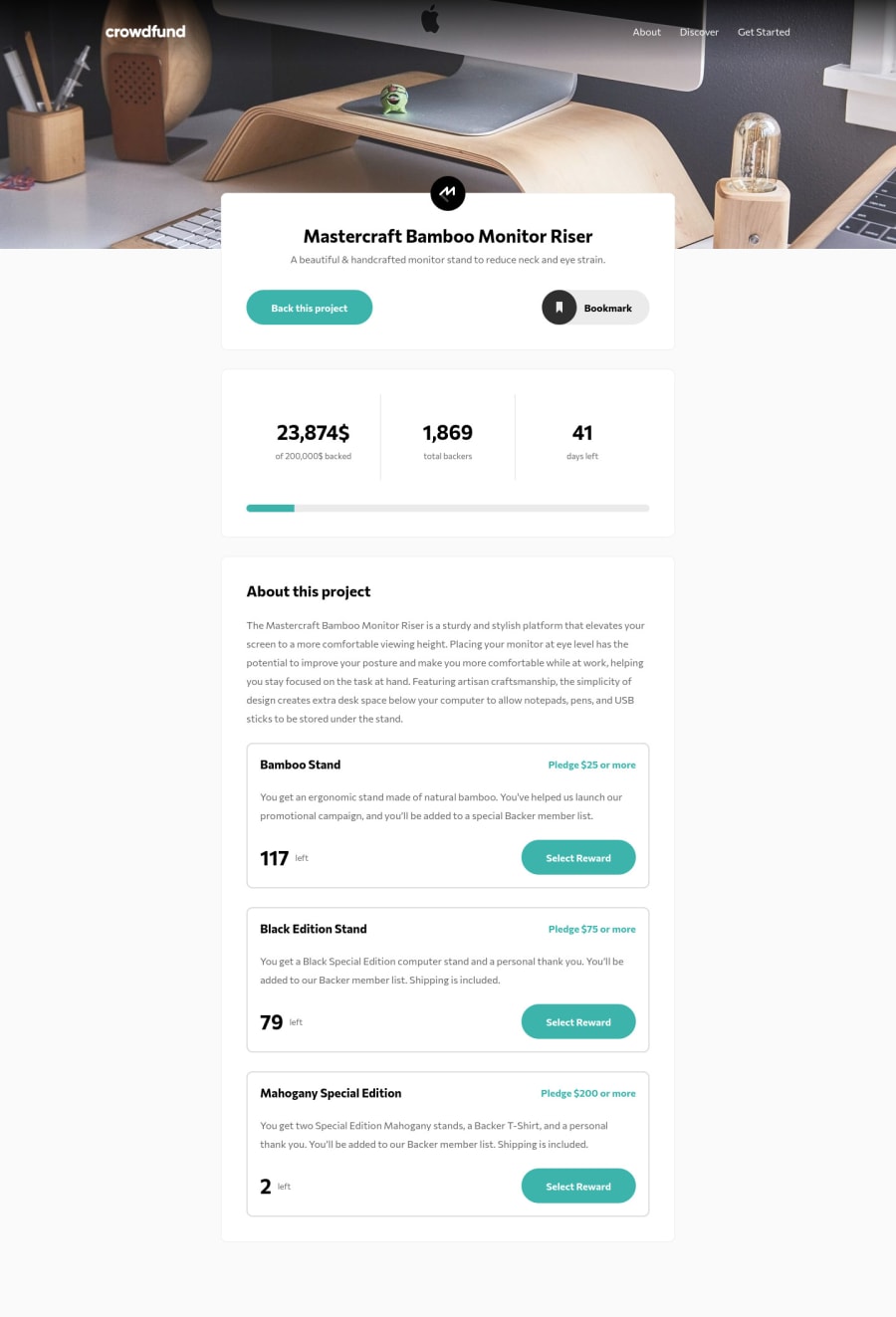
Crowd Funding | Nextjs, MongoDB, useContext, useReducer
Design comparison
Solution retrospective
Hello guys! 👋👋
For this project i really tried to make the components reusable, and i would love if somebody could just look through my code and give some feedback about my approach.
Have a nice day and happy coding!
Community feedback
- @tedikoPosted over 3 years ago
Hello, Alex! 👋
Congrats on finishing another challenge! 🎉 Your solution looks very good and also responds well. Here's my few tips:
- After opening a modal with my keyboard the focus isn't in modal and I can't select modal options right away. Take a look at this great @brasspetals solution (link). She implemented focus trap in her project to - in short - prevent focus to go outside the modal once the modal is opened.
- Change the
altattributes for the mastercraft logo, as it doesn't add any extra context for screen reader users. Since your image is decorative youralttext should be provided empty (alt="") so that they can be ignored by assistive technologies.
Good luck with that, have fun coding! 💪
Marked as helpful2@p-alexPosted over 3 years agoHey @tediko! Thank you so much for the tips. I tried to implement focus trap myself but didn't work very well. I'll take a look at @brasspetals solution and see if i can fix it.
0 - @PistolMihaiPosted over 3 years ago
A well made solution.Keep up the good work.
1 - @Alex-AR-LRPosted over 3 years ago
I let someone who knows more than me give you a good review of your code, I can only tell you that it looks really good !!! I hope one day to have the level you have.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
