
Design comparison
Solution retrospective
Hi all 👋
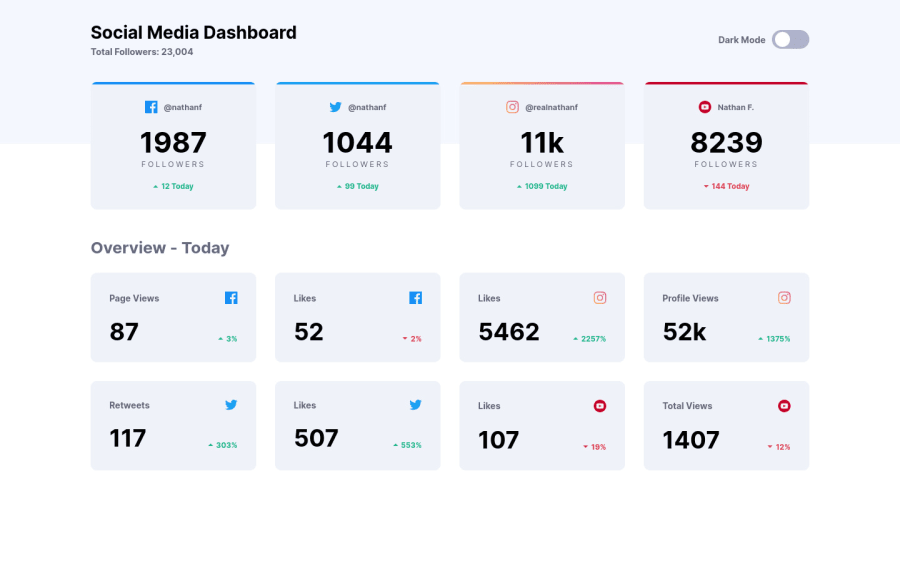
I decided to do this challenge with CSS Grid, Flexbox, BEM methodology and animations.
The theme will be saved in the localstorage for the next load.
Any feedback is appreciated.
Happy coding 😊.
Community feedback
- @alnahian2003Posted about 4 years ago
Hey, Jesús Alejandro! Excellent work on this challenge and you did an amazing job here! I really love the smooth transition between dark theme to light theme on the website. I also checked the responsiveness of your project, which seems perfectly soothing with my viewport. I haven't noticed any local storage functions there, but that's really a good idea to integrate with local storage while you're switching themes on your website.
Great Job! Great Effort! Wishing you good luck. Happy Coding
- Al Nahian (alnahian2003)
2 - @ApplePieGiraffePosted about 4 years ago
Hi there, Jesús Alejandro Atao! 👋
Fantastic job on this challenge! 👏 I really like the transition between light/dark themes on the page! 🤩 Everything looks great and responds very nicely! 🙌
Saving the user's theme choice in local storage was a nice touch, too! 👍
Keep coding (and happy coding, too)! 😁
2
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
