Submitted about 2 years agoA solution to the Clipboard landing page challenge
Clipboard Landing Page
bootstrap
@abdelmouizz

Solution retrospective
Frontend Mentor - Clipboard landing page solution
This is a solution to the Clipboard landing page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
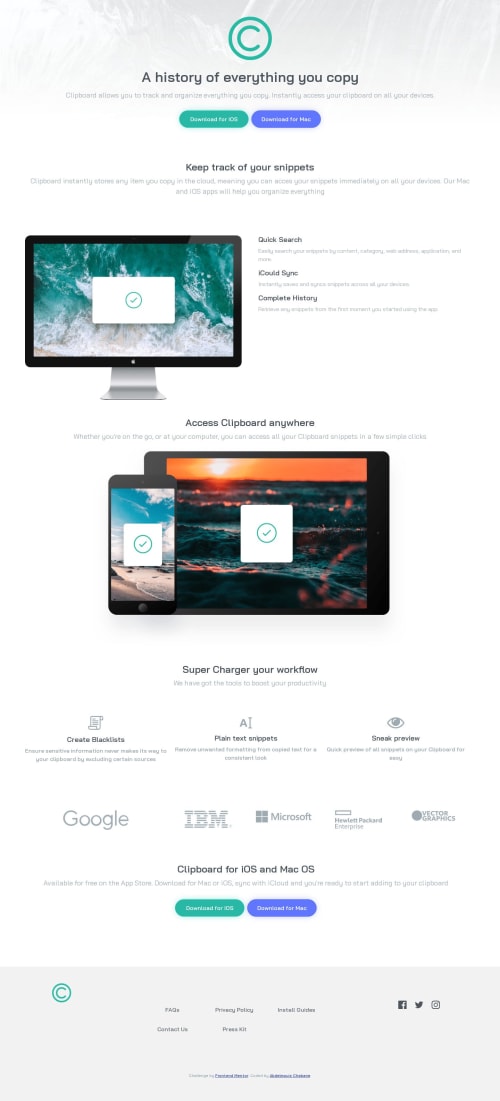
Screenshot

Links
- Solution URL: solution URL
- Live Site URL: Live site URL
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- Bootstrap 5 - Bootstrap 5
What I learned
In this project I learnt to use to more Bootstrap 5 and its features and especially getting used and familiar with Bootstrap Grid which was quite helpful to use
Continued development
I wanna continue learning more about CSS Flexbox and learn more using Bootstrap 5 Flexbox and Grid.
Author
- Website - [Abdelmouiz Chabane]
- Frontend Mentor - @abdelmouizz
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Abdelmouiz's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord