
Built with a design system, flexbox, grid, custom properties & JS
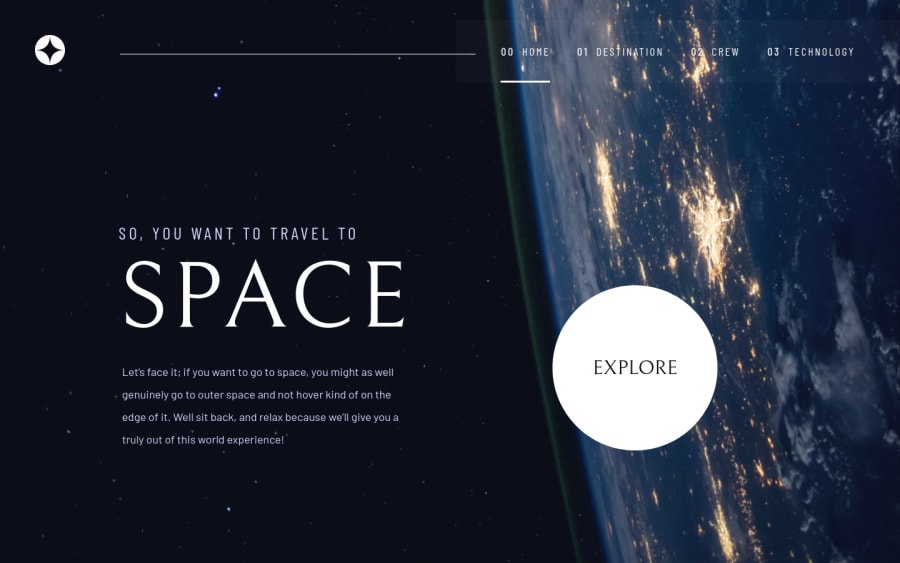
Design comparison
Solution retrospective
This website was rebuilt after completing the Kevin Powell x Scrimba x Frontend Mentor course, so it is not independent work. The course itself is awesome! I recommend taking it 😊
Community feedback
- @Senkuu-MidoriyaPosted over 2 years ago
Hey ania, I love the solution and how you went about adding the JS and logic.
If I may I have a few pieces of advice, 1). in the responsive mode with the hamburger menu I think you have positioned the items in the hamburger menu at the top right, whereas it is supposed to be in the middle 2). the active animation on the hamburger items is not working perhaps because you used the wrong selector
The overall webpage is superb, and the effort you put into making it can be seen.
Thank you for sharing you webpage with us and allowing us to learn from it, aDev
0P@ania221BPosted over 2 years ago@Senkuu-Midoriya
Hello aDev!
Thank you very much for your kind words and taking the time to look at my solution! I really appreciate 😊
Could you please tell me which browser you're using? I worked in Firefox and since things look fine there, I don't see the issues you're describing, yet I'd like to fix them.
0@Senkuu-MidoriyaPosted over 2 years ago@ania221B, thank you so much for being open to fixing and learning from these issues. That is a sign of a great dev and person overall!
I am using the Brave browser, and it is a very little error, so don't worry about it too much. The issue is on the dimensions of 527 x 1141, which you can view by going to the inspector and clicking on the phone icon at the top left, then scale the webpage down until it is that dimension, and click on the hamburger menu (it still looks amazing) :).
Anywho, thanks so much for begin willing and open to fixing and learning from you errors, and I am so humbled for you to be accepting advice from me as I am still learning and am not near the experience of other web devs.
Thanks, aDev
Marked as helpful0P@ania221BPosted over 2 years ago@Senkuu-Midoriya, got it! Thank you very much for your detailed reply. I'll check and see if I can improve these things. Thanks again and have a great day!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
