Submitted almost 4 years agoA solution to the Blogr landing page challenge
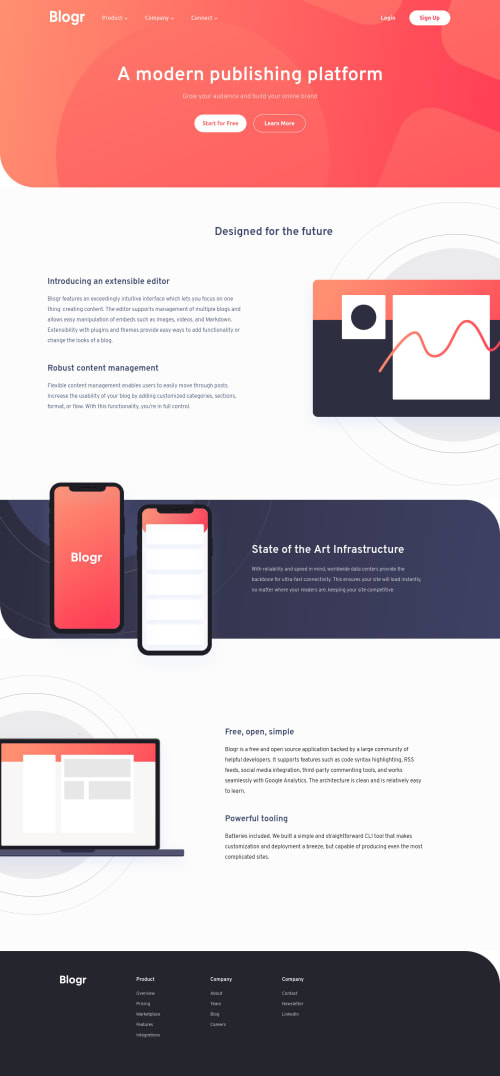
Blogr landing page
sass/scss
@alexattt

Solution retrospective
First solution of this year. 😄😊
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Aleksandra's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord