
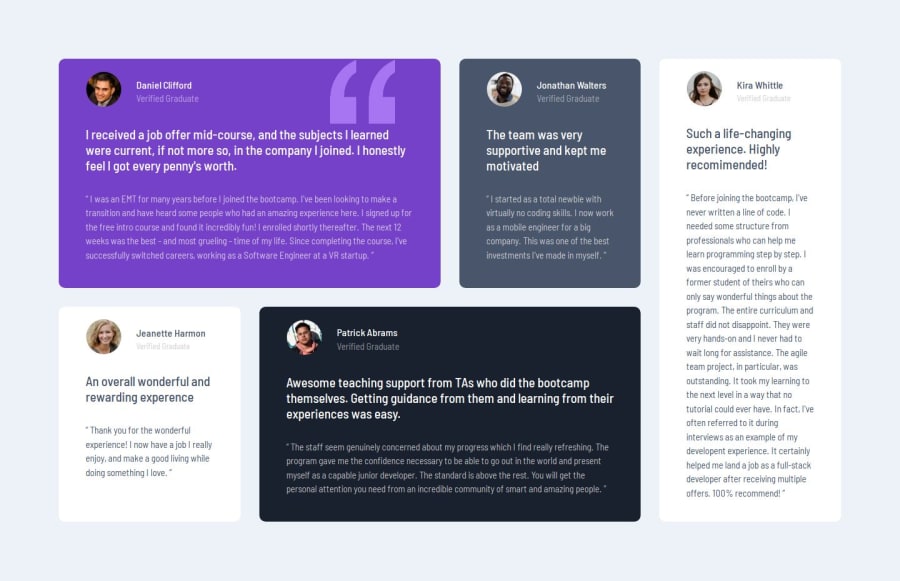
Design comparison
SolutionDesign
Please log in to post a comment
Log in with GitHubCommunity feedback
- @hitmorecode
Nice well done. There are a few things you can fix.
- Why did you wrap a
<p>inside a<span>? This is not good practice. It should be the other way around. - Why did you use
position: relative;on the<h3>tag? This is not necessary. - Every card has it's on class, because every card has the same layout it's best to add a second class and style that class. Everything that's different add it to the other class. This will prevent you from repeating yourself a lot.
// you could do something like this. everything that's the same you add under itm-1 and everything that's different under the second class <div class="itm-1 cliffort"></div> <div class="itm-1 walters"></div> <div class="itm-1 whittle"></div> <div class="itm-1 harmon"></div> <div class="itm-1 abrams"></div>- I've noticed that you use float. Avoid using float, use flexbox or CSS grid instead.
- Make it a habit adding CSS reset on your CSS file. Here is a simple example of a CSS reset
* { margin: 0; padding: 0; box-sizing: border-box; }- When you have a
fontthat will be used on the entire page. It's best to add that font-family on the body. With this you don't have to repeat yourself over and over.
body { font-family: "Barlow Semi Condensed"; }- Your media query also needs some work, you repeated yourself a lot. If there is no change in the properties you don't need to add them to the media query.
This are just a few things. If you want you can have a look at what I did. Testimonials grid section
I hope you find this helpful. Keep it up 👍👌
Marked as helpful - Why did you wrap a
- P@Y39WebDeveloper
a
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
