Submitted about 2 years agoA solution to the 3-column preview card component challenge
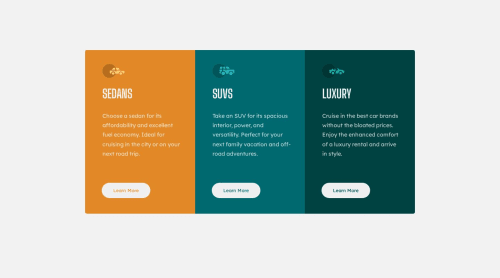
3 column preview card. Flex Mobile and grid to desktop
@GabrielNoss

Solution retrospective
I have problems when the pointer is placed over the button it has to be over the letters to be seen. On the other hand, it gets a little bit longer at the bottom when you put the pointer over the button. If someone can help me to correct that. Thank you very much for your help.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Gabriel Noss's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord