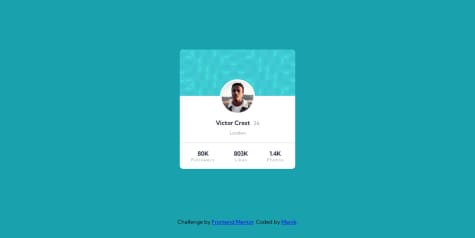
I have learned lot about position and background-image but I could not make the bg pattern show. Even I watched videos of this challenge but that did not work also i think its because of my laptop or my browser
razalalkhan
@razalalkhanAll comments
- @ManikMaitySubmitted over 1 year ago@razalalkhanPosted over 1 year ago
Dear,
please use the following in your CSS file to set the background image on body tag.
background-image:url(../images/bg-pattern-top.svg), url(../images/bg-pattern-bottom.svg); background-repeat: no-repeat, no-repeat; background-position: right 50vw bottom 40vh, left 50vw top 50vh;
there are two images one at the top and one at the bottom. use background position according to your screen size and you dont have to use necessarily vw or vh units.
Second:
when you have to put anything on the center of the screen use the following method. I have also learned from the valueable member from this platform. e.g.
body{ min-height:100vh; display:grid; place-items:center; or use margin: 0 auto; }
hope it helps. thanks
Marked as helpful1 - @razalalkhanSubmitted over 1 year ago@razalalkhanPosted over 1 year ago
Hi there,
many thanks for the feedback. I am just new to the field like its been 3 weeks only starting to learn things. But i appreciate that you have given me the good advice. I have done changes and it will be uploaded soon. so please check after 5 or 10 minutes again.
Many thanks
Raza Khan
1