I have so many media queries in my code that I need suggestions on how to write it down more effectively!
Ogulcan Yavuz
@ogulcanyavuz00All comments
- @Jatinkapoor147Submitted over 1 year ago@ogulcanyavuz00Posted over 1 year ago
I am not a very good front-end developer nor do i know the best practices but using the clamp function solved almost all my problems regarding media queries in css.
Marked as helpful1 - @KoiHastSubmitted almost 2 years ago
It took me FOREVER to figure out how to vertically center the container div. I kinda threw "display:flex" on several different things, trying to get it to work (I'm new at this, if you can't tell). Is there any better way to consistently vertically align things without having to use flexbox, or is that the main way to do it?
Any other feedback is also greatly appreciated! I'm really wanting to get better at this, so feel free to tear my code apart and let me know everything I did wrong :)
@ogulcanyavuz00Posted almost 2 years agoI am new in this stuff, but here we go!
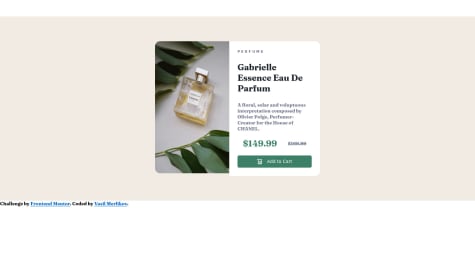
A great looking product. It looks almost identical. Still, you can fix two minor problems about the color property. Try to give your h1 and p elements these values:
- h1 { color: hsl(218, 44%, 22%); }
- p { color: hsl(220, 15%, 55%); } This would make reading easier.
About centering your div, I guess using either flex or grid is the most modern way to apply. as your div.container (or <div class="container">) is inside main, your main works as a flex container so you should work on that. I worked around your code and the method below worked for me.
html { height: 100%; }
body { height: 100%; }
main { height: 100%; display: flex; justify-content: center; align-items: center; }
Marked as helpful0 - @kofdanSubmitted almost 2 years ago
Hi all! I am a beginner developer. Thank you very much for your comments about my project. I ask for your condescension and constructive criticism. Thank you for your time !
@ogulcanyavuz00Posted almost 2 years agoHey, I just uploaded the same component so I thought I would comment on some. I am a beginner too so I may make mistakes too.
- body { height: 100vh; } would work wonders as it would make your whole body have the same color.
- You could work on the font-size, font-family and font-weight to better match with the original. Other than these, a great project 🏆 Waiting for your comments on my project as well if you can 👌👌
Marked as helpful0