i could not get the inputs tie to the upper and lower to get the password. but i keep written codes until i got it.
nimrodEDE
@nimrodEDEAll comments
- P@Richard1876Submitted 3 months agoWhat challenges did you encounter, and how did you overcome them?P@nimrodEDEPosted 3 months ago
nice job with everything ! make sure that there isnt any overflow in your app . functionality wise, everything works as intended , the only issue i can see is the text handling .
Marked as helpful0 - @tiedej2000Submitted 4 months agoP@nimrodEDEPosted 4 months ago
One thing , let the users choose the inputs in which order they want . At first i thought that the site wasnt working .. keep that in mind
1 - @PanuGrSubmitted almost 3 years ago
- @Roman-oryolSubmitted 5 months ago
- @Raptor0x1Submitted 7 months agoWhat are you most proud of, and what would you do differently next time?
During this challenge I found a way to be more productive and learn at a faster pace which works for me. Feeling Proud.
What challenges did you encounter, and how did you overcome them?Challenges I faced :
- Didn't know how to import form data to JS object
- Regular expression for validating
- Tried using third party library(validator.js) for validation in Vanilla JS
How did I overcame them?
- Learned a lot from the FreeCodeCamp's article about form
- I did play around with Regular Expression but I just copy pasted the RegEx for email. So Now I'm going to learn more about RegEx.
- I tried hard using validator.js but at the end didn't used it. So if anyone have any helpful resources please do share.
- Anything which will make the code better.
- When the email is invalid the color of the text remains red when I click on the form to reenter the email.
- I feel like I have traverse many html nodes in the code. Is it normal to bring so many nodes based on the size of the challenge.
- Some useful resources for using validator.js or any other third party library for validation in Vanilla JS.
- P@MattPahutaSubmitted about 3 years agoWhat are you most proud of, and what would you do differently next time?
Going back to this challenge after more than two years was a journey. There are so many areas of my code I found that I'd over-engineered or overly complicated. I didn't fix everything that should be updated, but revising this project was immensely useful for focusing on more straightforward markup and code and seeing where I've grown.
P@nimrodEDEPosted 7 months agoWow !
I have a lot to learn from you , your approach is very straight forward and simple . i think i need to take a strong look at it and learn thank you
0 - @alstrowSubmitted 7 months agoWhat are you most proud of, and what would you do differently next time?
I am proud that I finished this and learned the properties of the grid such as start and end of columns and rows
What challenges did you encounter, and how did you overcome them?Making the layout of the grid and the occupation of the boxes in 2 spaces (col or row)
P@nimrodEDEPosted 7 months agoIncredible job with this project ! Very nice use of both grid and flex , havent thought about it myself .
Something to keep in mind:
it is best practice to start the design with a mobile-first approach . because most people enter sites online via their phones .
keep up the good work!
Marked as helpful1 - @hasnatlubaidSubmitted 7 months agoP@nimrodEDEPosted 7 months ago
nice work , couple of issues:
- you need to wrap your text and make it a bit nicer , look at your title . its an easy fix. 2.seems like you run into some problem with the grid elements , try to play with them so you can fix the issue.
keep up the good work !
0 - @youngimmortal-pSubmitted 7 months agoWhat are you most proud of, and what would you do differently next time?
I am proud of being able to use media queries to display optimal layout for devices with different screen sizes and also being able to advance the project more with my personal idea with javascript.
What challenges did you encounter, and how did you overcome them?The challenge i encountered was the appropriate use of media queries and i was able to overcome this by making research. You can check out the resource i used in my github repo
What specific areas of your project would you like help with?Anywhere you think that i should improve on?
P@nimrodEDEPosted 7 months agoyou can center the container by giving the body a display:flex and align-items : center.
that should do the trick !
other then that looks great ! keep up the good work .
0 - @ndPnachkrnSubmitted 7 months agoP@nimrodEDEPosted 7 months ago
Cant reach the site. you should fix that.
Other than that , you should use semantic HTML instead of using <h> tags . it can cause a big accessability issue .
you should use a <main> tag to wrap all of the recipe . divide it to sections and use article for the "prepration time" part .
keep up the good work !
good job !0 - @GaganRatakondaSubmitted 7 months agoWhat are you most proud of, and what would you do differently next time?
proud to have developed a clean and responsive design that looks great on all devices.
What challenges did you encounter, and how did you overcome them?I didn't face any challenges while developing the card.
P@nimrodEDEPosted 7 months agoVery nice job !
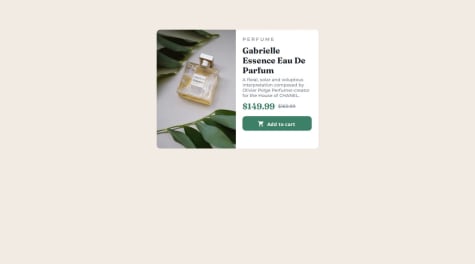
notice that the green coloring supposed to be in the location and not the description. other than that , you used buttons instead of <a> , remember that in a real project those need to anchor the user the real social network profiles.
Try to use rem and em units instead of px , that could cause some accessability issues .
good work!
0 - @vladzen13Submitted 7 months agoWhat are you most proud of, and what would you do differently next time?
CSS Grid awesome even for small elements like userpic and username. Not only for page layout.
What specific areas of your project would you like help with?I am not really happy with card on viewports smaller than 375px.
It starts to shrink but slower than needed to prevent overflow. Could not find a solution in this iteration. Can somebody point me in right direction?
P@nimrodEDEPosted 7 months agoVery nice :)
small adjustments: you should be consistent with your units , adding padding in px units can cause some trouble with accessibility.
very nice use of grid.
1 - @Kalo-GreenSubmitted 7 months ago