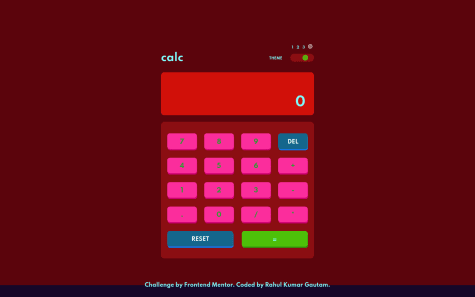
finally completed this one. HTML and CSS part was a little bit easier, the challenging part was the JS code for calculation which took my 60% of total time because i wanted the have self written and error free calculation code that works exactly same as real calculator and also prevents user from entering wrong inputs. in this process i explored bunch of properties which I have never used before such as eval(), Number.isInteger(), parseFloat(), str.toFixed() and the Error handling. feel free to criticize or suggest anything if something left to improve and also let me know if you discover any error in calculation.
Juliet
@julis923All comments
- @RahulKumarGautam1636Submitted over 3 years ago@julis923Posted over 3 years ago
Thanks for posting! I just completed this project too and found it to be a great challenge. Very smart to use eval() - I did it manually using smaller individual functions, which likely took a lot longer, lol! Calculation seems to be working well. I also like that you added the equation to the top of the solution screen.
Great job!
1