Latest solutions
Bento Grid - HTML, CSS, Grid, Flexbox
PSubmitted 6 months ago- Any feedback or advice is greatly appreciated!
Password Generator - Javascript, CSS, HTML
PSubmitted 7 months ago- Any advice for writing more efficient javascript specifically, or anything else, is much appreciated!
Tip Calculator - Tailwind, Javascript, Grid, Flex, HTML
#tailwind-cssPSubmitted 7 months ago- Any advice for more efficient javascript, or anything else, much appreciated!
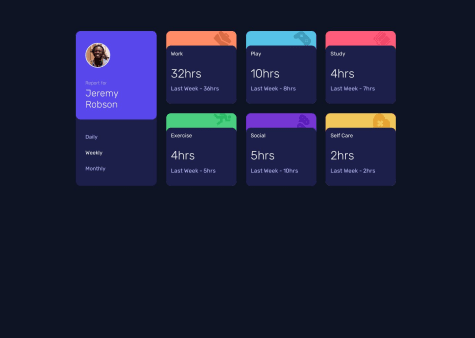
Responsive time tracking app - .json, javascript, css, html
PSubmitted 8 months ago~ Any advice on making the .json manipulation more efficient or more understandable for others reviewing code.
~ Any other advice or feedback is greatly appreciated!
Article preview card - Vanilla js, css, html
PSubmitted 8 months ago- Any feedback, design related, file structure, javascript efficiency, accessibility is greatly appreciated!
Latest comments
- @wolf2lyonSubmitted 7 months agoP@j-hogbenPosted 7 months ago
Hi Jose,
You're solution looks good, functionality seems to be working really nicely, nice work!
I do have a suggestion for the styling:
- I notice from your js that the whole of the range slider colour changes to green if the value is > 0. It might be worth looking at this, adding an event listener and a background linear gradient to the slider so the background colour changes depending on the slider value/progress.
Something like this:
const sliderProgress = '#a4ffaf'; const sliderEmpty = '#08070b'; // WHEN SLIDER VALUE CHANGES, UPDATE TRACK COLOUR slider_range.addEventListener('input', (event) => { const sliderPosition = event.target.value; const progress = (sliderPosition / slider_range.max) * 100; slider_range.style.background = `linear-gradient(to right, ${sliderProgress}, ${sliderProgress} ${progress}%, ${sliderEmpty} ${progress}%)`; });...should change the background colour of the slider at each 'input' to follow your slider thumb. Hope this is helpful in some way!
Looking good mate, keep it up!
0 - P@hikawiSubmitted 7 months agoP@j-hogbenPosted 7 months ago
Hey mate, this looks great at all sizes, nothing to recommend aesthetically, great stuff!
Just one minor suggestion, a number input still allows a couple of extra characters apart from digits, the problematic ones here being 'e, E, - and +'.
As I say, this is just a really small thing, and not a problem for some devices, but may still be worth a look.
Great work mate! :)
1 - @boris2912Submitted over 1 year agoP@j-hogbenPosted 8 months ago
Hi Boris,
Thanks for your solution, it's looking great at desktop size and the javascript is functioning well. I do have a suggestion that could help on your journey:
~ I notice you're structuring your grid using flex, which is working well at desktop size, but would be much more efficient for you to have a look at using
display: grid;on your container. Grid is certainly confusing at first, but I think this video (Learn CSS Grid the easy way - Kevin Powell) as well as this 'app' to help initially (CSS Grid Generator) will help.Grid will really help with responsive design. Stick with it, because yes it is tricky to start with, and yes it will require a bit of HTML restructuring, but once you get the hang of it, layouts like this and the mobile design with one column will be a breeze!
0 - @blordeusSubmitted almost 2 years agoWhat are you most proud of, and what would you do differently next time?
Using Tailwind CSS for the project.
What challenges did you encounter, and how did you overcome them?The email validation
What specific areas of your project would you like help with?Nothing at the moment
P@j-hogbenPosted 8 months agoHi Bryan,
Your design is looking great, just a couple of ideas to ponder:
~ Responsive design is great for mobile and desktop, it might be a worth looking at some of the in-between layout, between 501px and 767px, to keep the consistent high level of layout.
~ I'd check out your javascript to make sure the success message pops up on a successful form submission.
~ Lastly, it might be worth having a look for a regex that has a better coverage (that catches emails like
erree@df).Great stuff on the whole mate, just a couple of things to consider :)
0 - @Mellymatic624Submitted over 1 year agoP@j-hogbenPosted over 1 year ago
Hi mate,
Great stuff, looks really good and the active states work well too!
One quick thing, you've accidentally linked the Github repo for the QR Code Challenge, but it looks like you're missing a
background-repeat: no-repeatwhich should make that background image appear only once.Beyond that, I think just adding the
background-colorof the pale blue should make the background complete and fit the great work on the HomeContainer.I'm certainly no expert, but hope this helps in some way! Great stuff :)
1