Latest solutions
Space Tourism Landing Page Using Next JS And TailwindCSS
#next#react#tailwind-cssSubmitted over 1 year agoResponsive Multi Step Form Using React + Vite + TailwindCSS
#react#vite#tailwind-cssSubmitted over 1 year agoResponsive Rest Countries API Using Next + Flowbite + TailwindCSS
#next#react#tailwind-css#typescript#fetchSubmitted over 1 year agoResponsive Advice Generator App Using React + Vite + TailwindCSS
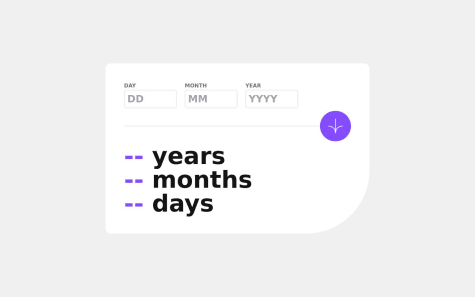
#fetch#react#tailwind-css#vite#typescriptSubmitted over 1 year agoAge Calculator App Using Vite + React + TailwindCSS
#tailwind-css#typescript#vite#reactSubmitted over 1 year agoNewsletter-Sign-Up-Form Component Using Vite + React + TailwindCSS
#react#vite#tailwind-cssSubmitted over 1 year ago
Latest comments
- @Pradyumna-HegdeSubmitted over 1 year ago@hanzala-bhuttoPosted over 1 year ago
instead of using <s></s> tag or any other approach involving html, it is better to use css style properties to achieve the same effect: You can apply the following css property on your p tag:
For Your Tag:
- <p class="product__original-price">$169.99</p>
CSS Style:
.product__original-price{
text-decoration: line-through;
}
you can find proper examples for this css property here:
Great Work by the Way !
0