Arun Kumar Singh
@arunsingh009All comments
- @SparkhandSubmitted almost 3 years ago@arunsingh009Posted almost 3 years ago
<html lang="en">This issue can be resolved by using one h1 tag in your design.Marked as helpful0 - @catherineisonlineSubmitted almost 3 years ago
Hello, Frontend Mentor community! This is my solution to the Testimonials grid section.
I have read all the feedback on this project and improved my code. Due to the fact that I published this project very long ago, I am no longer updating it and changing its status to Public Archive on my Github.
You are free to download or use the code for reference in your projects, but I no longer update it or accept any feedback.
Thank you
@arunsingh009Posted almost 3 years agoBox-shadow is missing and a few changes are required for font-weight I guess, otherwise your Overall solution is perfect.
Marked as helpful1 - @krtksharmaSubmitted almost 3 years ago
Any comments and suggestions will be appreciated........
@arunsingh009Posted almost 3 years ago@krtksharma I studied your code and found no such big issues in that your code is good but you can enhance it in your future challenges. All the best😊
Marked as helpful1 - @peterkariolaSubmitted almost 3 years ago
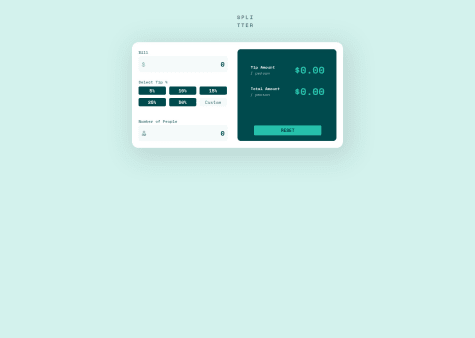
I seem to have gotten the total Amount wrong, I could not get the logic behind this, can anyone explain please?
@arunsingh009Posted almost 3 years agoOk, @PeterScope your design looks cool I also have tried the same challenge but was unable to put that dolor logo and person logo in the input field in my challenge. Now, coming to your problem of the total amount, for total amount logic is very easy. First, calculate the total amount of tip which has to be divided into the number of people then add it to the bill amount and then divide the total amount by a number of people.
For your reference. Suppose Bill amount is 100 and you are selecting 5% tip then the total tip amount will be equal to 5 and suppose 5 people are sharing the amount then,
- total amount = 105.
- total tip amount = 5
- tip/person=5/5=1
- total amount/person = 105/5=21.
I hope this explanation helps I tried my best to make things clear for you.
Marked as helpful1 - @ZaclobsterboySubmitted almost 3 years ago
As always, feedback very welcome...I couldn't seem to match the look of the main image to the design solution...changed all the blending modes but none seemed to be as subtle as the one in the mock-up...have I missed something? :)
@arunsingh009Posted almost 3 years agohey @Zaclobsterboy, nice attempt. try this, uncomment the HTML part for the image and try this in your CSS, I hope this will surely work in your case.
.column2{ background-color: purple; /*for eg */ }` .column2 img{ mix-blend-mode: multiply; }`Marked as helpful0