Submitted
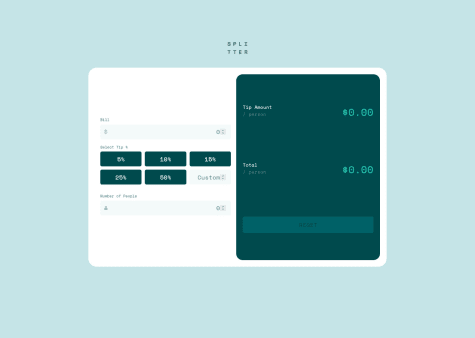
React and nothing else calculator.
- HTML
- CSS
- JS
What are you most proud of, and what would you do differently next time?
I wanted to do a simple calculator, I didn't bother in making the three styles and states for it since my main purpose for this is practise some testing. I also didn't want to add any dependency other than React, that I already think was an overkill but hey, I wanted to test React not vanilla. So I hope you like it.