Rai-shwith
@Rai-shwithAll solutions
- Submitted 4 months ago
Social media profile using Tailwind CSS
- HTML
- CSS
Any where which you consider necessary.
- Submitted 4 months ago
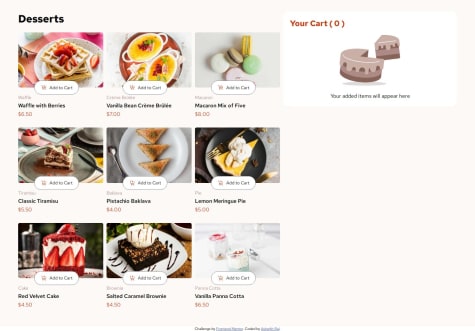
Responsive Product Listing with Interactive Cart
- HTML
- CSS
- JS
I would appreciate guidance in improving my coding practices, especially in the following areas:
JavaScript Proficiency: As a beginner, I'm eager to enhance my understanding and implementation of JavaScript. Code Optimization: I seek advice on optimizing my code for better performance and readability. Best Practices: Guidance on adhering to industry best practices and standards in JavaScript development. Any insights or resources that can help me grow in these areas would be invaluable. Thank you in advance for your support!