hi there good job completing this challenge!
I'm not sure if reply in portuguese is against the guidelines, but I'll try.
Pude ver que você não teve nenhuma dificuldade em posicionar o card e o background, no entanto, teve dificuldades no posicionamento dos elementos de texto.
Então aqui algumas dicas e observações.
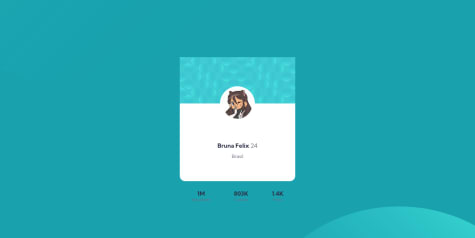
O motivo daquelas informações de seguidores, fotos e curtidas. Terem ficado de fora do elemento de class "card", foi porque elas não estão dentro do elemento de class "card". No entanto, mesmo se você colocasse elas dentro do elemento card o posicionamento ainda não estaria correto, pois você deu height: 100% para o elemento de class "card-description". Ou seja, se você remover esse height: 100%, colocar o "card-footer" dentro de "card " e der um border-top para o "card-footer", acredito que sua solução ficara mais próxima do design original.
I hope this helps!
Cheers!
Happy coding 👍