Folarin Lawal
@MadflowsAll comments
- @MrGreen243Submitted over 2 years ago@MadflowsPosted over 2 years ago
You have to learn how to work with semantic Elements.
What are Semantic Elements? A semantic element clearly describes its meaning to both the browser and the developer.
Examples of non-semantic elements: <div> and <span> - Tells nothing about its content.
Examples of semantic elements: <form>, <footer>, <header>, <main> <table>, and <article> - Clearly defines its content.
Marked as helpful0 - @MrGreen243Submitted over 2 years ago@MadflowsPosted over 2 years ago
Does the solution include semantic HTML? Not At All
Marked as helpful1 - @MrGreen243Submitted over 2 years ago@MadflowsPosted over 2 years ago
Is this some kind of custom challenge?
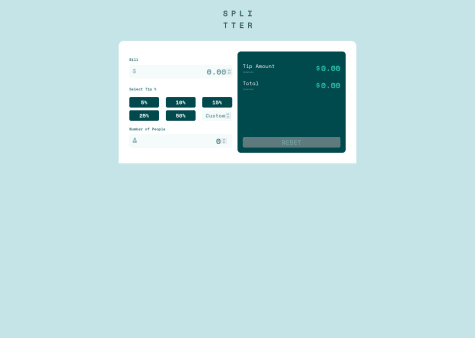
Marked as helpful1 - @gurkanozerSubmitted over 2 years ago
I tried to add some animations. If you find any bugs or better way to do, please let me know.
@MadflowsPosted over 2 years agoCongratulations on completing the challenge!
"When painting a room, preparation is key. The actual painting should account for about 40% of the work."
That's advice 157 By the way :)
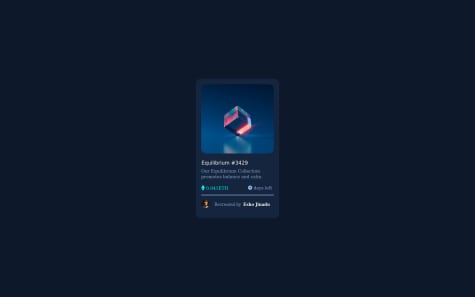
1 - @EshoJinaduSubmitted over 2 years ago@MadflowsPosted over 2 years ago
I am unable to preview the site, this might be an issue with the directory you uploaded to netlify.
1 - @MantasGarlauskasSubmitted almost 3 years ago