I'm just applying what I learned on Vue by building this app
Francel
@HaemoffyAll comments
- @HaemoffySubmitted about 3 years ago@HaemoffyPosted about 3 years ago
Thanks, I didnt know about the header level and the use of those specific tags. Thank you for taking time to give me this very helpful feedback, I appreciate it. About the layout, I saw just now but at least in my browser which is Brave, it responded to the resize naturally same in FF but in Google thats where I found the horizontal scroll
0 - @JFREUNSubmitted over 3 years ago
Hi there! :) I would love some feedback!
I only just started learning CSS (loving it) and this project was quite the challenge for me. I think there are a couple of things I couldn't figure out.
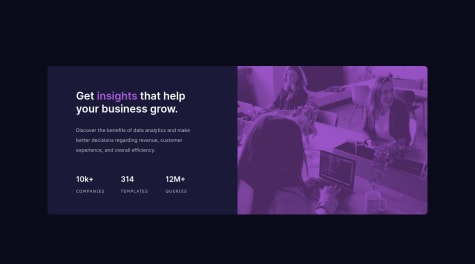
How do I make the image look more like the solution? I tried applying filters but I don't think I achieved the exact look.
How do I space out the three stats evenly while keeping them in one line? Whenever I tried spacing them out more one always moved below.
Also I don't really know how to create this site for mobile so sorry if it looks weird in different dimensions.
Let me know anything I could improve!
@HaemoffyPosted over 3 years agoAbout your first question: there's a property called "background-blend-mode", this property works if you have "background-color" and "background-image" present or "background-image" or "background-color" with 2 or more values that you can blend in, Info regarding "background-blend-mode" https://www.w3schools.com/cssref/pr_background-blend-mode.asp or you could use a tutorial
Since you implement your image at the <img> tag itself, you wont achieve what was in the design,(i haven't tried this challenge myself so i could be wrong but from what im seeing, background-blend-mode might be the solution)
For your 2nd question: you're getting that kind of issue because of the width you applied to them, the width of the container or parent affects the children's width same goes to height. In your code, you gave your parent (the left-half class)or container a width of 50%, now that would also be your children(card-text class) default width, since you applied 70% width, so you're only accepting 70% of the total container's width thus the contents gotten compressed and some of the contents moved below that you did not want to
Removing the width will solve the issue and giving the padding: 50px to all direction will position them flawlessly without breaking the flow. Code version: .card-text { padding: 50px; text-align: left; }
Last question: You will eventually learn as it is required Watch this: https://www.youtube.com/watch?v=bn-DQCifeQQ This will teach you how to setup for creating mobile to desktop, it might be hard to wrap around in your head first but just take time and take it slow to understand and do some practices.
Recommend to learn: css reset box-sizing: border-box; instead of implementing <div> and set display: inline-block for most, use <span> instead, <span> is like div but difference is its default display is inline-block while <div> is block
for layout: flexbox (first) grid so you wont be using much float since it has drawbacks
bonus: ill give you a roadmap that I have follwed in my entire journey https://www.mediafire.com/file/0q0kg1watotme5j/2021+Frontend+Roadmap+-+Dark.pdf/file from web dev simplified but dont hesitate to watch other web dev youtubers like traversy, kevin powell
remember to take it slow, understand firmly, apply what you learn and put into practice, and take breaks damn i wrote too much
0 - @Syed-AnsarSubmitted over 3 years ago
Feedback!
@HaemoffyPosted over 3 years agoAt desktop mode, tweak your font-size a little bit, small font-sizes might affect the users viewing experience. Apparently, i assume you forgot to apply color: white at your button's text content(the "Sign up") as it appears black rather white
0 - @guacharo00Submitted over 3 years ago
Plese watch this and tell me what i need to improve :) thanks...
@HaemoffyPosted over 3 years agotry adding overflow-x: hidden at your html avoid side scrolling
0 - @MelvinMelonGitSubmitted over 3 years ago
Hi there!
Thanks for viewing my solution and commenting :)
- I have done this challenge using background images in the body. I'm wondering how can I achieve this with CSS Pseudo elements? I tried using ::before and ::after to add the big circles before resorting to my current method because I could not prevent the overflow even though I set the body to overflow hidden.
Please let me know what can be done?
- Please also advise how I may improve my code.
Thanks!
@HaemoffyPosted over 3 years agoYou receive some scrolling when you try to implements those circles at pseudos?
0