Please tell me how I can improve. Please provide feedback
Dhananjay Sutwane
@DhananjaysutwaneAll comments
- @Abdoulaye223Submitted 9 months ago@DhananjaysutwanePosted 9 months ago
Hi Abdul, I reviewed your code I have found some tags that could be better which are as follows:
- Body tag: width :100%; height: 100vh; display:flex; justify-content:center; align-items:center;
this could make your container center.
I think you should learn Flexbox properly.
thanks
regards, Dhananjay
Marked as helpful1 - @KemekerSubmitted 10 months ago
Adicionado bootstrap ao projeto
@DhananjaysutwanePosted 10 months agoHi Christian, Your code is good. I went through your code I found the code that can be better if you apply as follows: #The main div must be dark in color (background color) #Your city name should be in GreenYellow color. #margin must be Auto.
Marked as helpful0 - @Mokoena2000Submitted 10 months ago
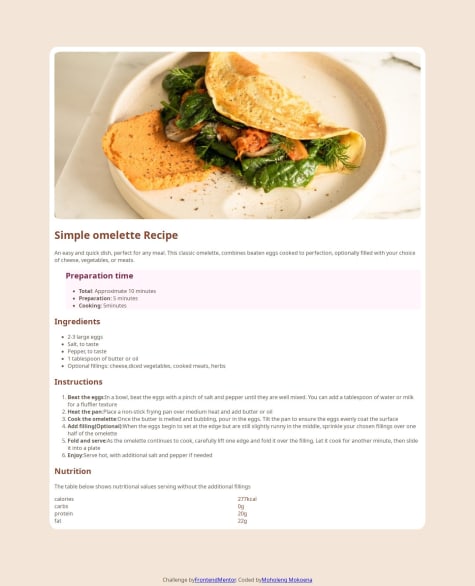
This is my second take on the recipe page on my 1st take i had many errors and warnings but luckily some friendly people gave me some tips and tricks on how to make my solution better. THANKS to everyone who helped out
@DhananjaysutwanePosted 10 months agoYour code is good enough. keep it up. but there are some slight changes required like card width: the width is too big.
1