Submitted
What are you most proud of, and what would you do differently next time?
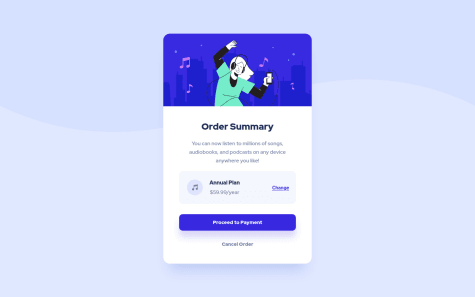
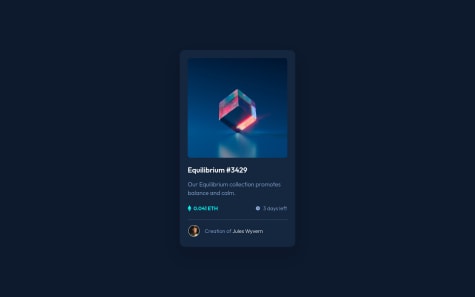
With this project I just simulate how I would make a React component with TypeScript and style components, I added a little bit of dynamic data with fake data. Also, I created a theme that I will re-use, for sure, in other projects.