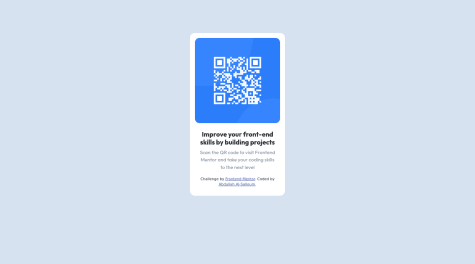
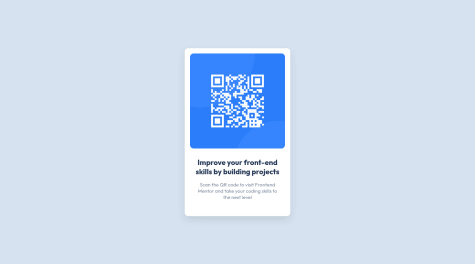
I want to know why the bg-bottom.svg is not at body bottom when the body's height is taller than the viewport height. I seted the bg-bottom.svg's background-position to "right bottom" and it only workd well when body's height is same as the viewport's height.👀
Thank you in advance!