Akansha Yadav
@Akansha82All solutions
- Submitted 5 months ago
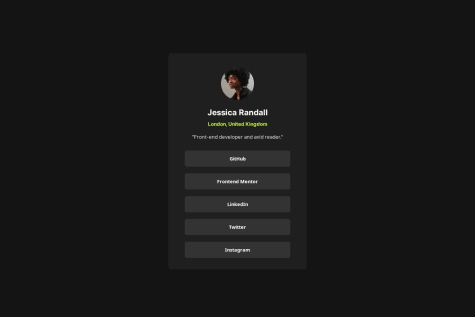
Responsive Social Links Profile Card
- HTML
- CSS
Any guidance on improving responsiveness, optimizing code structure, or enhancing accessibility would be greatly appreciated.
- Submitted 6 months ago
Responsive Blog preview card using CSS flex
- HTML
- CSS
Any guidance on improving responsiveness, optimizing code structure, or enhancing accessibility would be greatly appreciated.
- Submitted 6 months ago
Responsive QR Code component using CSS Flexbox
- HTML
- CSS
While I've completed the challenge, I'm still refining my understanding of responsive design. Any guidance on improving responsiveness, optimizing code structure, or enhancing accessibility would be greatly appreciated. Additionally, I'm keen to explore more advanced CSS techniques and JavaScript interactivity in future projects. Any advice or resources in these areas would be invaluable to me.