Submitted about 3 years agoA solution to the REST Countries API with color theme switcher challenge
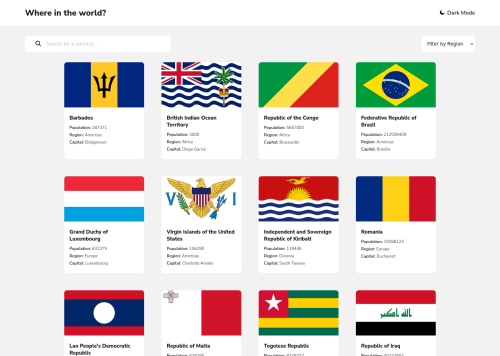
world-countries-search
react, react-router
@adetoye-dev

Solution retrospective
Any tips on improving this project is welcomed :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on adetoye-dev's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord