
Submitted almost 2 years ago
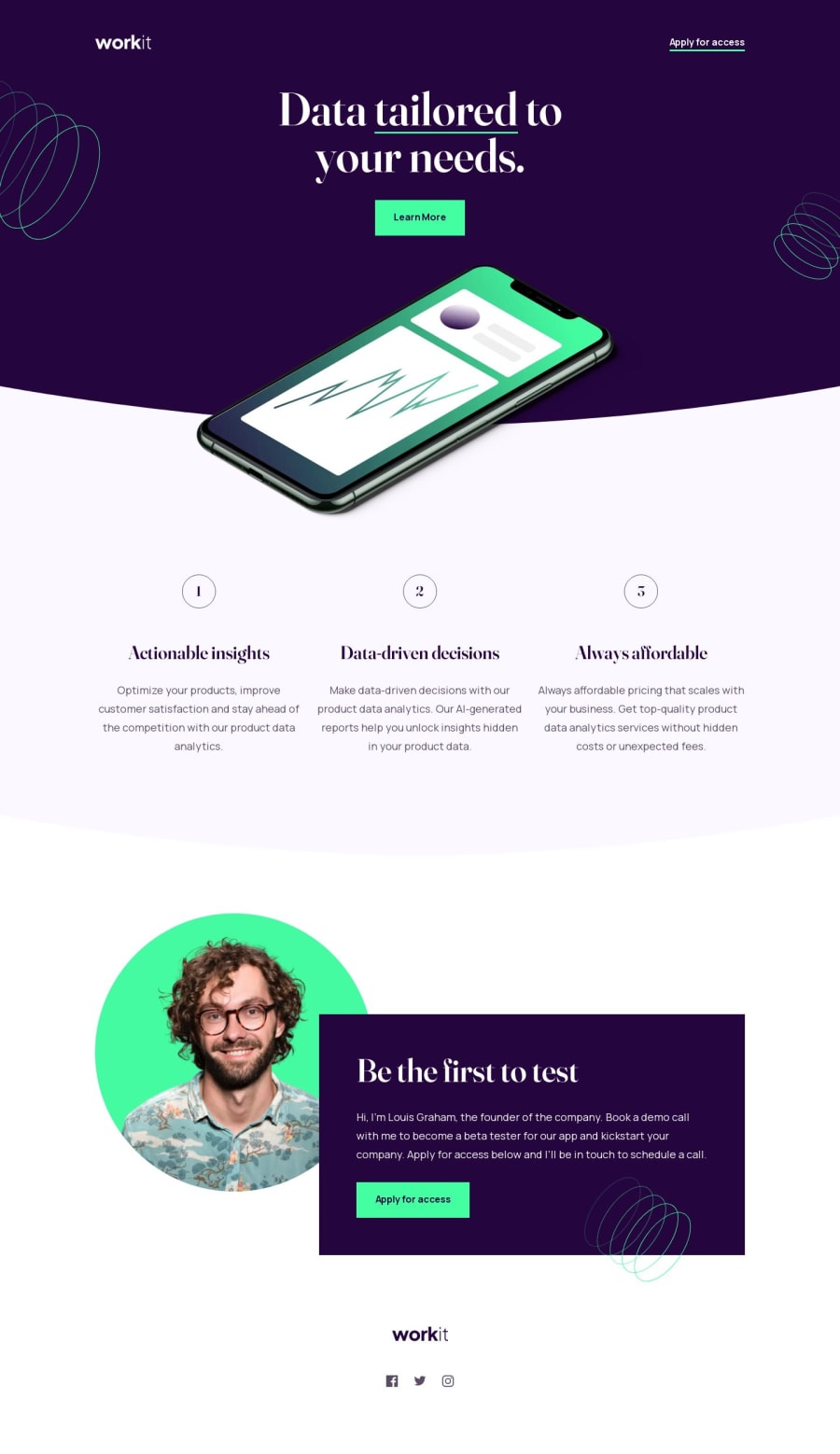
Workit Landing Page using NextJS with Storybook
#next#react#sass/scss#typescript#storybook
P
@HanSeongLee
Design comparison
SolutionDesign
Solution retrospective
- Storybook link: https://6452308a4acb569264081653-vdctbqoyfh.chromatic.com/
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
